Trải nghiệm người dùng là một điều vô cùng quan trọng trong thiết kế giao diện website. Vì đây là một trong những yếu tố quan trọng quyết định sự thành công của một sản phẩm kinh doanh. Hãy cùng VietnamWorks inTECH tìm hiểu 6 tips để cải thiện kỹ năng thiết kế giao diện trong bài viết dưới đây nhé!
1. Chú trọng vào màu sắc và trọng lượng thị giác để tạo thứ bậc thay vì kích thước

Một lỗi phổ biến khi tạo kiểu text trong giao diện người dùng là dựa quá nhiều vào kích thước font để kiểm soát hệ thống thứ bậc.
Thay vào đó, hãy thử sử dụng màu sắc hoặc độ đậm của font chữ để trông bắt mắt hơn.
“Text này có quan trọng không?” Nếu có hãy làm cho nó táo bạo hơn.
“Đây là dòng thông tin thứ cấp?” Hãy sử dụng một màu nhạt hơn.
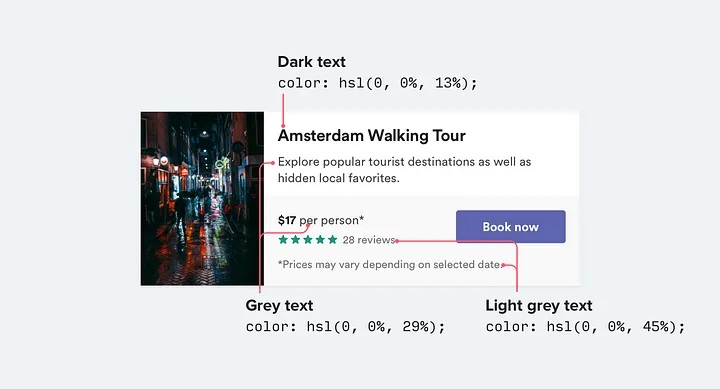
Hãy thử chọn hai hoặc ba màu cho đoạn text:
-
Màu tối (nhưng không phải là màu đen) cho nội dung chính (như tiêu đề chẳng hạn).
-
Màu xám cho nội dung phụ (như ngày bài viết được xuất bản).
-
Màu xám nhạt hơn cho nội dung chú thích (có thể là thông báo bản quyền ở chân trang).

2 font-weight phổ biến trong UI là:
-
Normal font-weight (400 hoặc 500 tùy font) cho tất cả các text.
-
Heavier font-weight (600 hoặc 700) nếu bạn muốn nhấn mạnh text đó.

Hạn chế sử dụng font-weight dưới 400, các tiêu đề giao diện thì có thể sẽ dễ đọc nhưng đối với các cỡ chữ nhỏ thì sẽ khiến cho người nhìn khó xem. Nếu bạn muốn sử dụng font-weight mỏng để giảm nhấn mạnh một số đoạn text thì thay vào đó, bạn nên sử dụng màu nhạt hơn hoặc kích thước chữ nhỏ hơn.
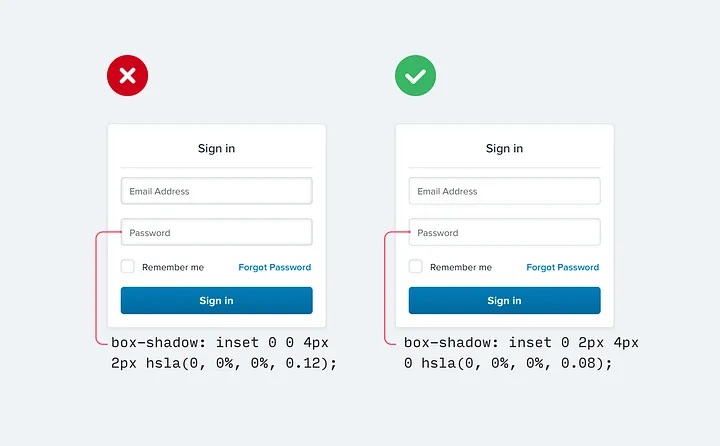
2. Sử dụng offset để tạo shadows

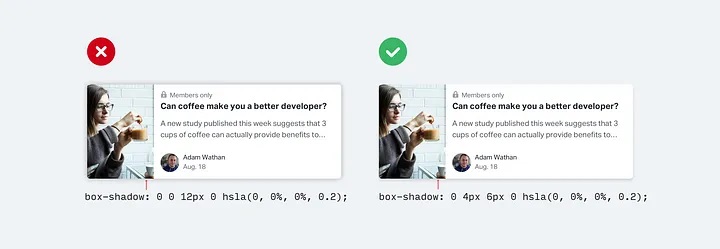
Thay vì sử dụng các giá trị blur và spread để tạo nổi bật cho box, hãy dùng vertical offset, box sẽ trông tự nhiên hơn.
Bạn có thể áp dụng cách này với các form input.

Nếu bạn quan tâm đến việc tìm hiểu thêm về thiết kế shadow, Nguyên tắc thiết kế Material Design là một tài liệu tuyệt vời mà bạn nên tham khảo.
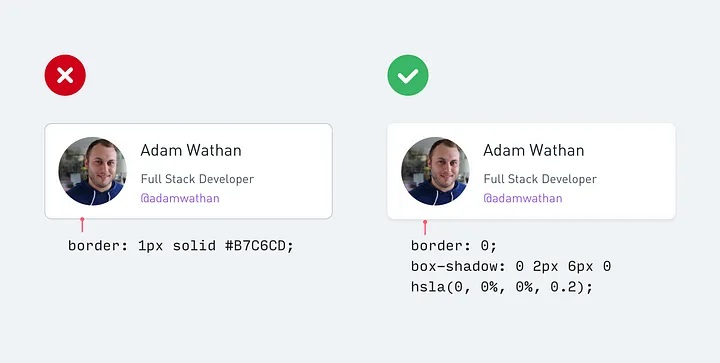
3. Hạn chế sử dụng Border

Mặc dù border là phương pháp tuyệt vời để phân biệt hai element với nhau, nhưng chúng không phải là cách duy nhất và việc sử dụng chúng có thể khiến cho giao diện của bạn trở nên lộn xộn và khó nhìn.
Thay vào đó, bạn có thể thử vài cách sau đây:
-
Sử dụng box shadow
Box shadow có tác dụng tương tự như border, không những thế nó còn giúp cho trang web trở nên tinh tế hơn mà không khiến người nhìn cảm thấy rối mắt.

-
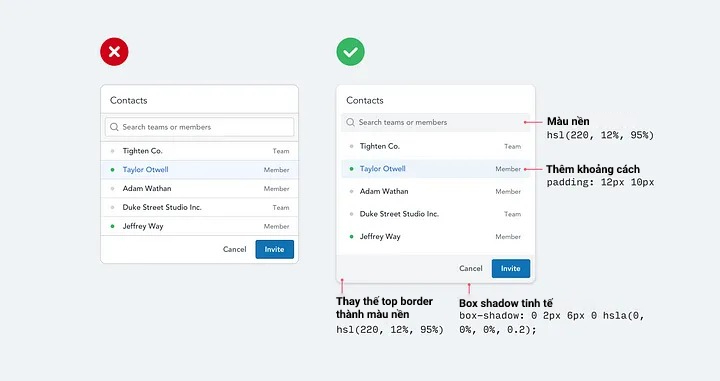
Sử dụng background với hai màu khác nhau
Để tạo sự khác biệt giữa hai element, bạn nên chọn màu background khác nhau, xóa border và bạn sẽ thấy sự khác biệt.

-
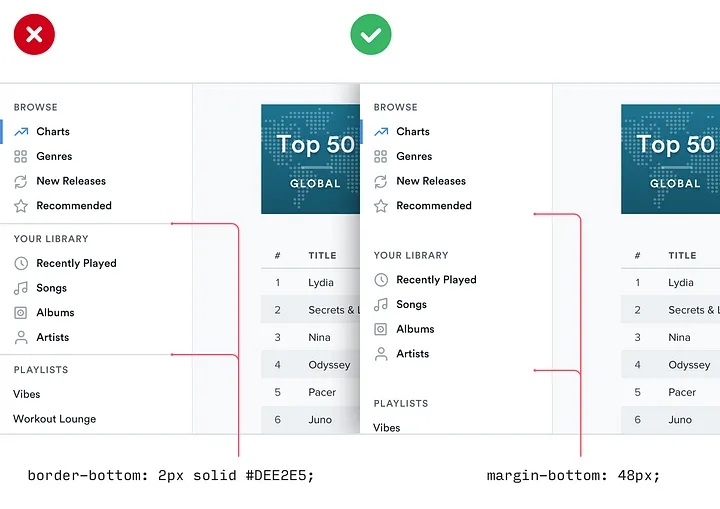
Thêm khoảng cách
Một cách tuyệt vời nữa để tạo sự tách biệt giữa hai element là tăng thêm khoảng cách giữa chúng. Hãy xem ví dụ bên dưới để thấy rõ sự khác biệt, việc thêm khoảng cách giữa hai element khiến giao diện trông dễ nhìn hơn rất nhiều.

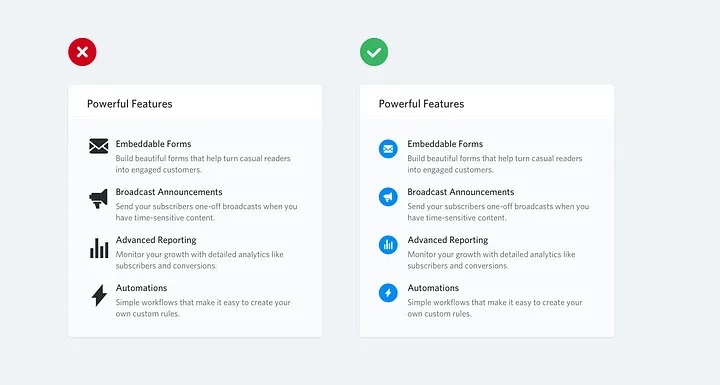
4. Đừng phóng to các icon quá mức

Nếu bạn đang thiết kế một thứ gì đó và cần sử dụng các icon cỡ lớn, theo thông thường, bạn sẽ lấy các icon đó từ các trang như Font Awesome hoặc Zondicons và tăng kích thước chúng lên cho phù hợp với nhu cầu của bạn. Bạn nghĩ rằng chúng ở dưới dạng vector nên khi kéo sẽ không bị ảnh hưởng đến chất lượng hình ảnh?
Đúng là ảnh vector sẽ không bị giảm chất lượng khi bạn tăng kích thước lên, nhưng đối với những icon có kích thước 16-24px khi phóng lên gấp 3 gấp 4, sẽ khiến trang web của bạn trông thiếu chuyên nghiệp, thậm chí chúng còn có thể bị thiếu nét.

Nếu bạn chỉ có icon nhỏ, hãy tạo một shape ngoài icon đó và tạo màu nền cho shape đó.

Cách này vừa giữ được nguyên kích thước của icon, vừa khiến icon trông to phù hợp với nhu cầu
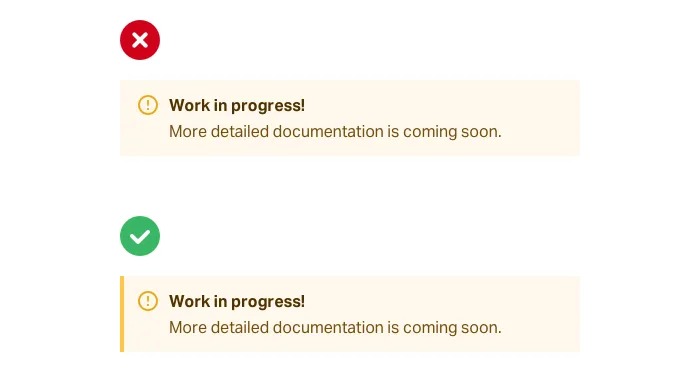
5. Sử dụng các border đầy màu sắc cho các thiết kế nhạt nhẽo

Một cách đơn giản để tạo sự khác biệt và khiến cho giao diện trang web không còn nhàm chán đó là tạo các border đầy màu sắc để thêm điểm nhấn.
Ví dụ như dọc theo thông báo về một cảnh báo nào đó

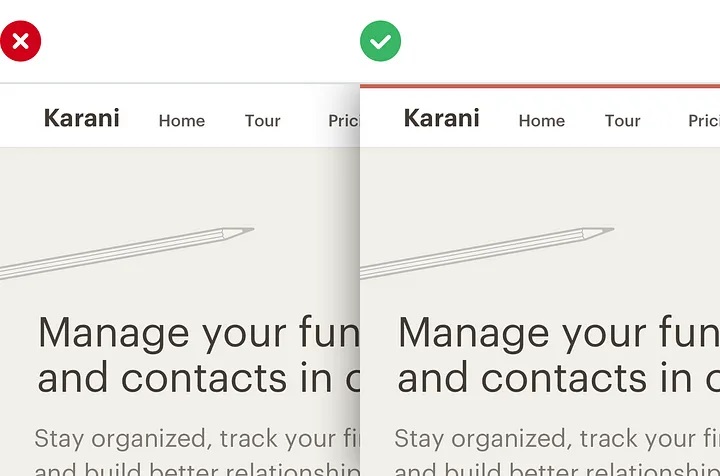
hoặc để highlight các item đang được chọn:

hoặc thậm chí toàn bộ layer:

Nếu bạn đang phân vân không biết nên chọn màu nào cho hài hòa, hãy thử tham khảo trang Dribbble này.
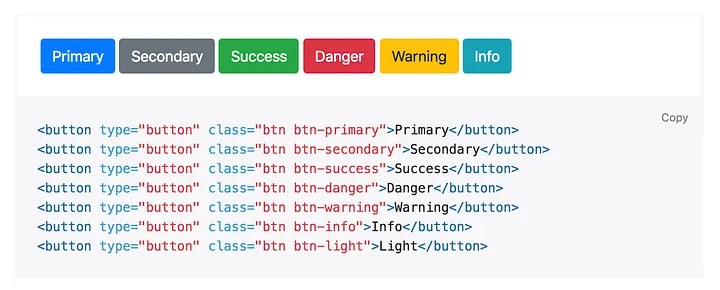
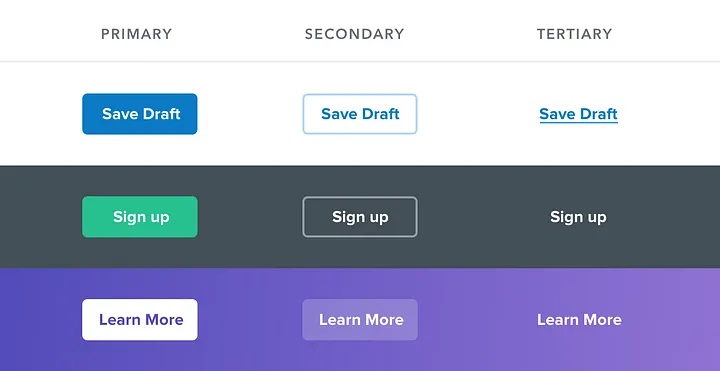
6. Không phải button nào cũng cần có màu nền

Trong 1 trang mà có quá nhiều actions user cần phải chọn thì người thiết kế đôi khi sẽ bị rơi vào vấn đề là không biết nên chọn màu cho action nào là hợp nhất.
Vì thế mà Bootstrap đã đưa ra một bảng tham khảo về các màu cho action như sau:

Phân chia màu sắc là một điều rất quan trọng trong việc thiết kế button, tuy nhiên thể hiện rõ sự phân cấp cũng quan trọng không kém. Nghĩa là trong các action đó, sẽ có cái quan trọng nhất và có những cái kém quan trọng hơn, vì thế trong thiết kế bạn hãy lưu ý những điều sau:
-
Các action chính cần phải nổi bật hơn: màu sắc rõ ràng, có độ tương phản cao.
-
Các action phụ cũng cần phải rõ ràng nhưng không nên quá nổi bật: Màu sắc có độ tương phản không quá cao hoặc là thiết kế kiểu bo viền cũng là cách hay mà bạn nên áp dụng.
-
Không cần chú trọng quá nhiều vào các action kém quan trọng: thiết kế các action này dưới dạng link là cách tiếp cận ổn nhất.

“Còn những action dạng “từ chối” thì có nên tạo background màu đỏ hay không?”
Tùy theo mức độ quan trọng của action đó mà chọn cách thiết kế cho hợp lý, bạn có thể tham khảo hình ảnh sau đây:

TẠO TÀI KHOẢN MỚI: XEM FULL “1 TÁCH CODEFEE” - NHẬN SLOT TƯ VẤN CV TỪ CHUYÊN GIA - CƠ HỘI RINH VỀ VOUCHER 200K