Background rất cần thiết cho bất kỳ trang web nào, vì nó có thể tạo hoặc phá vỡ tính thẩm mỹ giao diện web của bạn. Có đến hàng nghìn trình tạo trực tuyến giúp bạn thiết kế các background “xịn sò”, nhưng đa phần đều khá phức tạp.
Sử dụng CSS để thêm các pattern và hiệu ứng vào background trang web của bạn có thể giúp website của bạn trở nên tinh tế chỉ trong tích tắc. VietnamWorks inTECH sẽ bật mí cho bạn danh sách các trình tạo pattern và background tốt nhất được sử dụng trong CSS hiện nay
1. Hero Patterns
Hero Patterns là trình tạo hoàn hảo cho các nhà thiết kế muốn truy cập nhanh chóng và dễ dàng vào nguồn cung cấp vô tận các mẫu thiết kế đẹp. Trình tạo có nhiều loại pattern từ thiên nhiên, động vật, v.v. chắc chắn sẽ phù hợp với bất kỳ phong cách thiết kế nào. Tất cả các pattern được tạo sẵn này có thể được tùy chỉnh với các cách phối màu khác nhau và độ mờ do bạn chọn.
Hero Patterns là chương trình miễn phí và dễ sử dụng, do đó nó đã trở thành nguồn tài nguyên hoàn hảo cho cả nhà thiết kế chuyên nghiệp hoặc người mới bắt đầu.
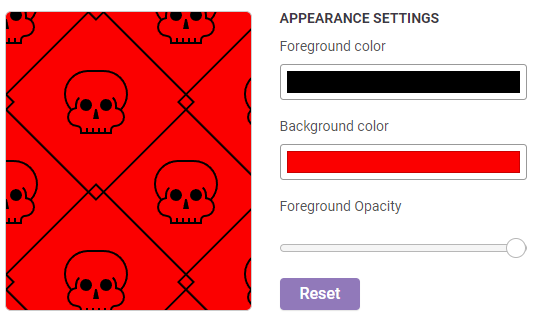
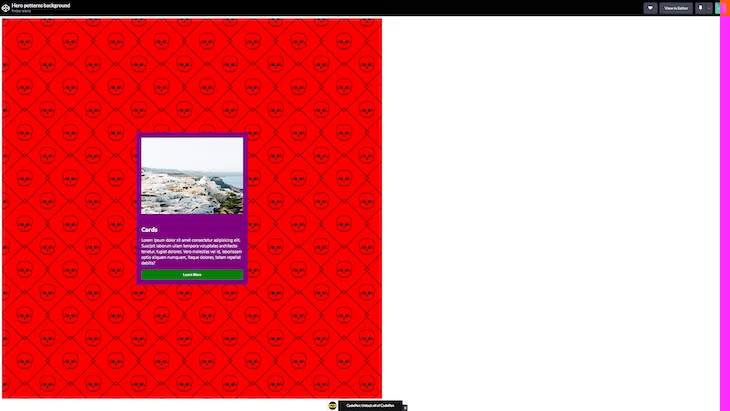
Để sử dụng Hero Patterns, bạn chỉ cần chọn một pattern, chỉnh sửa màu sắc và độ mờ đến khi bạn thấy phù hợp, sau đó áp dụng mã được tạo cho CSS của mình. Ví dụ: hình ảnh bên dưới cho chúng ta thấy cách để chọn hai màu cho bố cục trang web của bạn:

Thao tác này sẽ tạo mã CSS sau và nếu mã đó được áp dụng cho vùng chứa, bạn sẽ nhận được:

Và đây là ví dụ về CodePen: Link
Như bạn có thể thấy, mẫu này tự lặp lại trên toàn bộ container mà mẫu được áp dụng. Khá gọn gàng, phải không?
2. CSS Gradient
CSS Gradient là một trang web tuyệt vời để tạo các gradient tuyến tính (linear) và xuyên tâm (radial) đẹp mắt. Một trong những điểm tốt nhất về CSS Gradient là giao diện người dùng của nó khá là trực quan và dễ dàng cung cấp mọi thứ bạn cần để tạo nên một background tuyệt đẹp. Từ các cài đặt trước gradient cho đến chuyển đổi tuyến tính và hướng tâm cũng như điều chỉnh các gradient và thậm chí thêm nhiều burst points hơn, giao diện người dùng của CSS Gradient vô cùng xuất sắc.
Không giống như Hero Patterns, CSS Gradient không có background theo khuôn mẫu. Tuy nhiên, nó đã được bù đắp bằng cách cung cấp một số lượng gần như vô hạn các mẫu gradient được thiết kế sẵn đồng thời cho phép bạn tạo các gradient của riêng mình. Các gradient từ CSS Gradient cũng có thể được áp dụng cho văn bản.
CSS Gradient cũng cung cấp một blog chuyên giải thích mọi khía cạnh của trình tạo này, giúp các nhà thiết kế dễ dàng hiểu đầy đủ trước khi sử dụng.
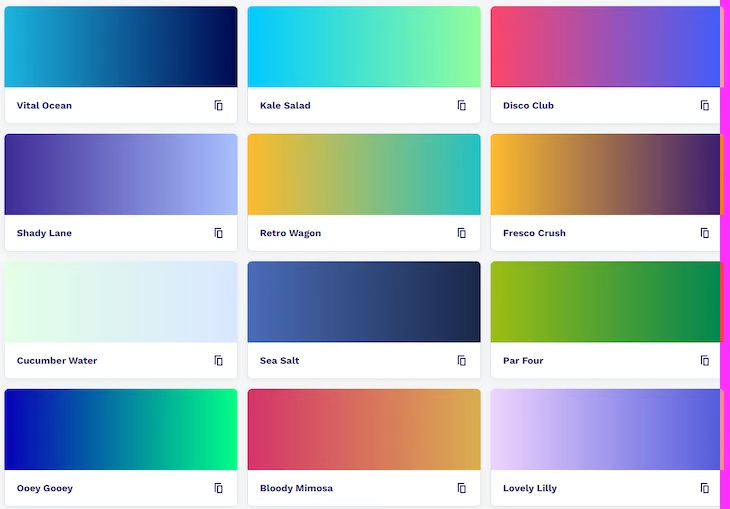
Sử dụng CSS Gradient đơn giản như sao chép mã trên trang web và thêm mã đó vào container của bạn. Nếu bạn vào phần swatches, bạn sẽ thấy các nền gradient tuyến tính như thế này:

Tất cả những gì bạn phải làm là nhấp vào nút sao chép và dán mẫu màu vào bất kỳ div hoặc văn bản nào bạn muốn.
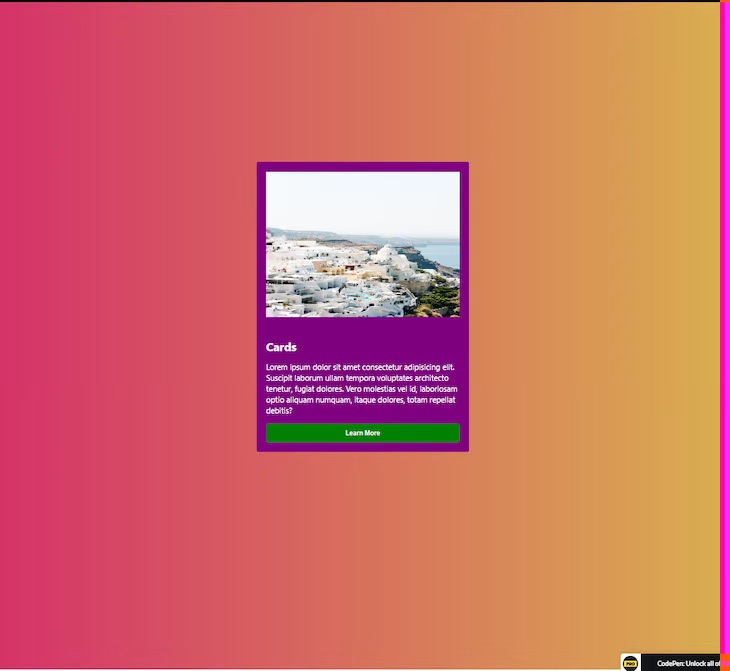
Nếu chúng ta muốn sử dụng mẫu màu “Bloody Mimosa” làm nền từ hình ảnh minh họa phía trên, nó sẽ trông như thế này:

3. MagicPattern
MagicPattern cho đến nay là trình tạo background tốt nhất hiện đang hoạt động. Để so sánh, nó có các tính năng tương tự như CSS Gradient và Hero Patterns và cung cấp nhiều tính năng hơn như:
- Trình tạo Blob
- Trình tạo nền Doodle
- Trình tạo noise miễn phí
- Trình tạo bài đăng trên mạng xã hội
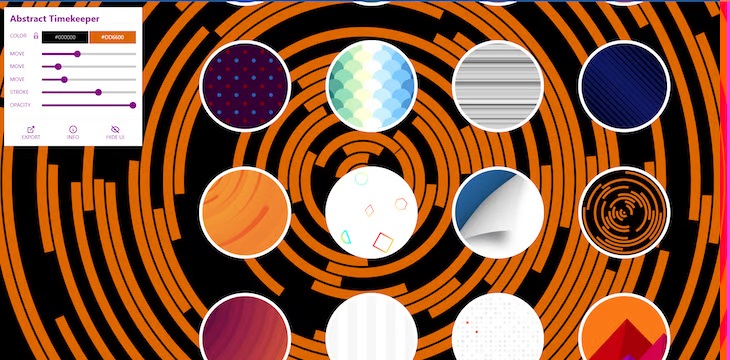
Trình tạo MagicPattern là một công cụ tuyệt vời giúp bạn tạo các pattern bằng nhiều tham số khác nhau. Các pattern được tạo dựa trên kích thước, orientation, màu sắc và loại pattern, vì vậy có nhiều tùy chọn cho kết quả mong muốn.
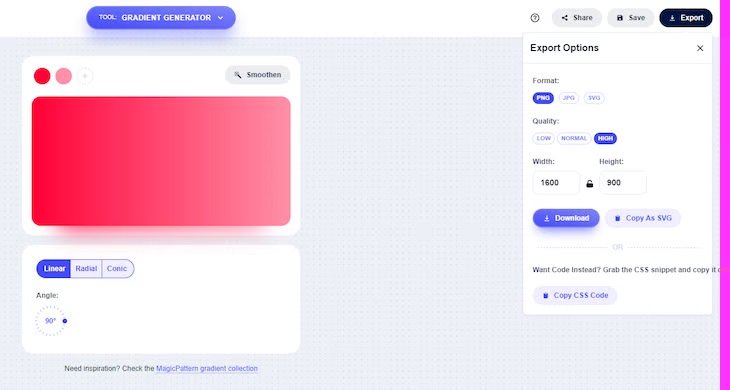
MagicPattern cũng dễ sử dụng – tất cả những gì bạn phải làm là nhấp vào loại mẫu bạn thích và chọn dải màu bằng cách nhấp vào một trong các nút có sẵn hoặc bằng cách nhập các giá trị RGB cụ thể. Các mẫu được tạo ngay lập tức, vì vậy bạn có thể nhìn thấy chúng khi chúng xuất hiện trong thiết kế của bạn.
Với MagicPattern, bạn có thể chọn tải xuống thiết kế của mình dưới dạng ảnh ở định dạng PNG, SVG hoặc JPG hoặc sao chép mã và thêm mã vào tệp CSS của bạn. Nếu bạn chọn định dạng hình ảnh, bạn sẽ có thể chọn kích thước bạn muốn hình ảnh được tải xuống. Nội dung khá gọn gàng.

Nhược điểm duy nhất của MagicPattern là nó không hề miễn phí. Bạn có thể sử dụng phiên bản miễn phí, nhưng sẽ có vài hạn chế về sự lựa chọn. Phiên bản tính phí có giá từ 10-20 đô la/tháng, vì vậy đây là một lựa chọn tuyệt vời nếu bạn có đủ khả năng chi trả.
4. SVG Backgrounds
SVG Backgrounds là một cách tuyệt vời để thêm nhiều chi tiết và sự tinh tế hơn cho các thiết kế web của bạn. Định dạng tệp SVG là vector-based, vì vậy thiết kế của bạn sẽ rõ nét ngay cả khi bạn phóng to. Ngoài ra, các hình dạng có thể được sửa đổi bằng cách thay đổi giá trị trên trang web, điều này có thể tiết kiệm thời gian và giúp quá trình thiết kế của bạn dễ dàng hơn nhiều.
Chỉ với một vài cú nhấp chuột, trình tạo CSS SVG Backgrounds miễn phí này có thể tạo các background theo mong muốn của bạn. Và nó có thể tùy chỉnh mọi thứ từ màu sắc, gradient và trong một số trường hợp là vị trí của các pattern:

SVG Backgrounds là một trình tạo tuyệt vời, nhưng xét về mặt giá trị mà nó mang lại thì không được tốt như 3 trình tạo đã kể trên, vì người dùng có rất ít sự lựa chọn để thiết kế. Tuy nhiên, các background của SVG khá độc đáo và là một trong những trình tạo CSS tốt nhất hiện nay.
5. Haikei
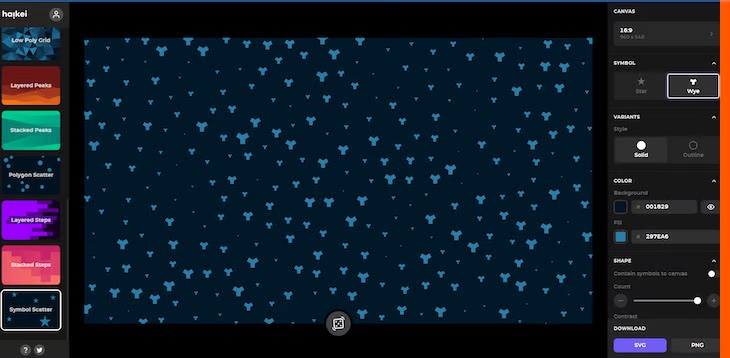
Haikei là một trình tạo trực tuyến miễn phí giúp bạn tạo các pattern đơn giản nhưng đẹp mắt cho trang web của mình. Quá trình này rất dễ dàng – tất cả những gì bạn cần làm là nhập pattern mong muốn và chọn bảng màu. Trình tạo sau đó sẽ tạo một hình ảnh với pattern đã được nhúng trong đó:

Nếu có bất kỳ khiếm khuyết hoặc sai sót nào, chúng có thể được khắc phục bằng cách thay đổi tỉ trọng của pattern hoặc thêm nhiều màu hơn. Trình tạo này có thể không dành cho những ai mong muốn một điều gì đó mang tính cá nhân, bởi vì không có cách nào để thêm cá nhân hóa thông qua văn bản hoặc hình ảnh.
Ngoài ra, Haikei chỉ cho phép bạn chọn hai màu cùng một lúc, vì vậy nếu bạn muốn nhiều màu khác nhau, điều đó có thể không hiệu quả.
Cuối cùng, Haikei là trình tạo ảnh nền, vì vậy bạn chỉ có thể tải xuống ảnh đã tạo (nó không có tùy chọn sao chép code).
KẾT LUẬN
Các trình tạo background CSS được liệt kê trong bài viết này là các trình tạo background tốt nhất trong CSS và sẽ đáp ứng mọi nhu cầu về background của bạn bất kể sở thích của bạn là gì. Chúng có thể giúp bạn trở thành một developer giỏi bằng cách tiết kiệm cho bạn rất nhiều thời gian trong quá trình thiết kế.