JavaScript là một ngôn ngữ phổ biến, nhưng chính sự linh hoạt của nó lại dễ dẫn đến những lỗi không mong muốn, ngay cả với lập trình viên có kinh nghiệm. Trong bài viết này, hãy cùng VietnamWorks inTECH khám phá những lỗi mà lập trình viên thường gặp phải và cách tránh chúng để tối ưu hóa mã nguồn của bạn!
1. Hiểu lầm về ngữ cảnh của this
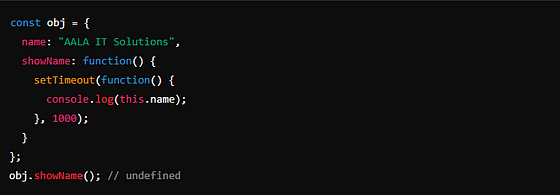
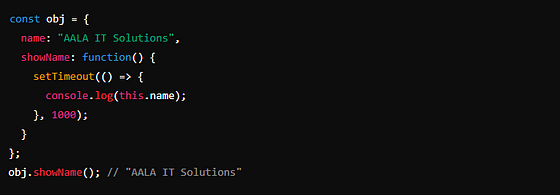
Giá trị của this trong JavaScript có thể gây nhầm lẫn vì nó phụ thuộc vào cách hàm được gọi, chứ không phải nơi hàm được định nghĩa. Nhiều lập trình viên thường hiểu sai rằng this sẽ luôn tham chiếu đến cùng một đối tượng trong các ngữ cảnh khác nhau.
Ví dụ, khi sử dụng this trong một callback function hoặc event handler, this có thể không trỏ đến đối tượng mong đợi, dẫn đến lỗi không mong muốn.

Hãy sử dụng arrow function hoặc phương thức bind để đảm bảo this tham chiếu đến ngữ cảnh mà bạn mong muốn.

2. Xử lý bất đồng bộ sai cách
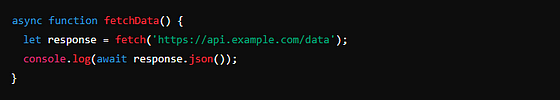
JavaScript hoạt động theo cơ chế bất đồng bộ với các công cụ như callbacks, promises và async/await, nên dễ gây nhầm lẫn. Nhiều lập trình viên có thể vô tình viết code không xử lý đúng các tác vụ bất đồng bộ, dẫn đến lỗi hoặc kết quả không như mong đợi.
Ví dụ: quên thêm await trong một hàm async hoặc không trả về promise trong một hàm đáng lẽ phải làm vậy.

Hãy luôn chắc chắn rằng promise được xử lý đúng cách và dùng await khi làm việc với hàm async.
3. Không sử dụng let và const đúng cách
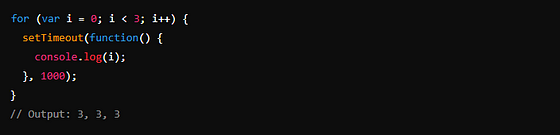
Nhiều lập trình viên có kinh nghiệm vẫn dùng var theo thói quen. Tuy nhiên, let và const cung cấp phạm vi khối (block scope), giúp giảm thiểu lỗi liên quan đến hoisting và khai báo lại biến.
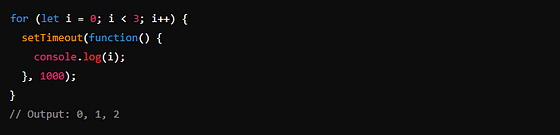
Ví dụ: sử dụng var trong vòng lặp có thể gây ra hành vi không mong muốn do var có phạm vi hàm (function scope).

Hãy sử dụng let và const để đảm bảo các biến được giới hạn phạm vi đúng cách.

4. Thao tác DOM không hiệu quả
Việc thay đổi DOM trực tiếp quá nhiều lần có thể làm chậm trang web. Một số lập trình viên thường không để ý đến các cách tối ưu như gộp các thay đổi hoặc dùng thư viện virtual DOM như React.
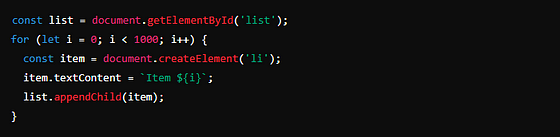
Ví dụ: nếu chỉnh sửa DOM trong từng lần lặp của vòng lặp thay vì gộp chúng lại, trang có thể bị chậm.

Hãy dùng document fragments để gộp các thay đổi hoặc sử dụng virtual DOM để thao tác DOM nhanh hơn.
5. Hiểu lầm giữa === và ==
Toán tử == trong JavaScript thực hiện ép kiểu tự động (type coercion), có thể dẫn đến kết quả không mong muốn. Nhiều lập trình viên dùng == theo thói quen, khiến mã dễ xuất hiện lỗi khó phát hiện.
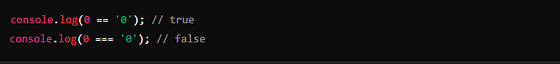
Ví dụ: 0 == '0' sẽ trả về true, nhưng 0 === '0' lại trả về false vì === so sánh cả giá trị và kiểu dữ liệu.

Hãy luôn dùng === để đảm bảo kết quả so sánh chính xác và tránh lỗi.
Lời kết
Dù là lập trình viên mới vào nghề hay giàu kinh nghiệm, việc nhận thức và tránh các lỗi JavaScript thông thường là một phần quan trọng để cải thiện chất lượng code. Những lỗi này không chỉ là thách thức mà còn là cơ hội để bạn hiểu sâu hơn về JavaScript và phát triển kỹ năng lập trình.
TẠO TÀI KHOẢN MỚI: XEM FULL “1 TÁCH CODEFEE” - NHẬN SLOT TƯ VẤN CV TỪ CHUYÊN GIA - CƠ HỘI RINH VỀ VOUCHER 200K






