Flutter phiên bản 3.29 đã mang đến một loạt những cải tiến đáng chú ý, với những tính năng mới và sự nâng cấp mạnh mẽ cho các công cụ và thư viện. Cộng đồng Flutter luôn chờ đón mỗi lần phát hành mới, và lần này cũng không ngoại lệ. Bản phát hành này không chỉ cải thiện hiệu suất và khả năng tương thích mà còn mở rộng khả năng tùy chỉnh, giúp các lập trình viên dễ dàng xây dựng các ứng dụng đẹp mắt và hiệu quả hơn. Cùng VietnamWorks inTECH khám phá những điểm mới nổi bật trong Flutter 3.29 và những thay đổi quan trọng mà bạn không thể bỏ qua!
1. Frameworks
1.1. Cập nhật Cupertino
- CupertinoNavigationBar và CupertinoSliverNavigationBar hiện hỗ trợ widget bottom, thường được sử dụng cho thanh tìm kiếm hoặc bộ điều khiển phân đoạn.
- Trong CupertinoSliverNavigationBar, widget bottom có thể được điều chỉnh thông qua thuộc tính bottomMode, cho phép:
-
Tự động thay đổi kích thước cho đến khi ẩn đi.
-
Luôn hiển thị khi thanh điều hướng được cuộn.
Các thay đổi khác đối với thanh điều hướng:
-
CupertinoSliverNavigationBar giờ sẽ tự động thu gọn hoặc mở rộng khi cuộn một phần.
-
Constructor mới CupertinoNavigationBar.large cho phép thanh điều hướng hiển thị tiêu đề lớn cố định.
-
Nhờ đóng góp từ cộng đồng (davidhicks980), các popup của Cupertino nay có hiệu ứng làm mờ nền sống động hơn, giúp tăng độ chân thực so với giao diện gốc.
-
CupertinoSheetRoute mới hiển thị một modal sheet theo phong cách iOS, có thể đóng bằng thao tác kéo xuống.
-
Hàm showCupertinoSheet giúp hiển thị sheet và tự động thiết lập hệ thống điều hướng bên trong, giúp quản lý các màn hình lồng nhau dễ dàng hơn.
-
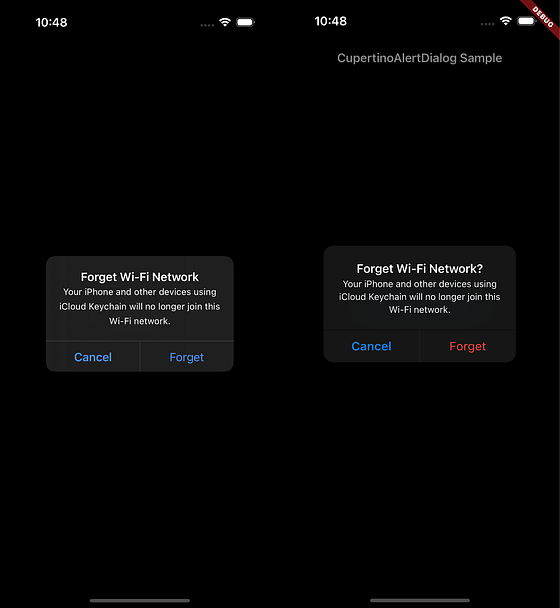
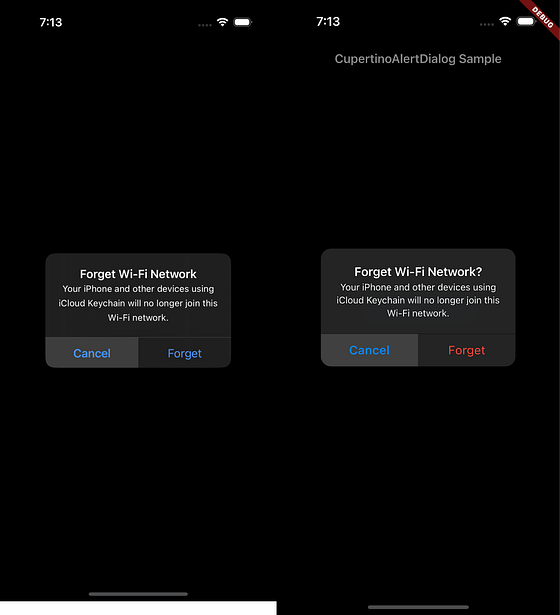
Thành viên cộng đồng thejitenpatel đã cải thiện CupertinoAlertDialog để hiển thị chính xác hơn trong chế độ tối, giúp giao diện gần với trải nghiệm gốc trên iOS. Dưới đây là ảnh chụp màn hình minh họa:

Trước khi cải thiện — Bên trái là chế độ xem gốc, bên phải là chế độ xem Flutter

Sau khi cải thiện — Bên trái là chế độ xem gốc, bên phải là chế độ xem Flutter
-
Khi bị đảo ngược, các nút điều chỉnh vùng chọn văn bản trên iOS sẽ hoán đổi vị trí để phù hợp với hướng chọn. Ngoài ra, màu viền của kính lúp chọn văn bản giờ đây sẽ thay đổi theo giao diện hiện tại, giúp trải nghiệm đồng bộ hơn với hệ thống.
1.2. Material
FadeForwardsPageTransitionsBuilder là trình xây dựng hiệu ứng chuyển trang mới trong Material 3 (M3), được thiết kế để phù hợp với hiệu ứng chuyển trang mới nhất trên Android.
Trong quá trình chuyển đổi:
-
Trang mới sẽ trượt vào từ phải sang trái đồng thời mờ dần xuất hiện.
-
Trang cũ sẽ trượt ra từ phải sang trái đồng thời mờ dần biến mất.
Hiệu ứng mới này không chỉ giúp giao diện mượt mà hơn mà còn khắc phục các vấn đề hiệu suất từng gặp phải với ZoomPageTransitionsBuilder trước đây.
Bản cập nhật này điều chỉnh CircularProgressIndicator và LinearProgressIndicator theo đúng thông số thiết kế mới nhất của Material Design 3.
Để sử dụng kiểu dáng cập nhật, bạn có thể:
-
Tắt tùy chọn năm 2023 bằng cách đặt thuộc tính year2023 thành false.
-
Hoặc thiết lập ProgressIndicatorThemeData.year2023 = false.
Bản phát hành này cũng giới thiệu thiết kế mới nhất của Material 3 Slider, với các hình dạng thanh trượt và tay cầm được cập nhật. Slider mặc định sẽ sử dụng kiểu dáng của Material 3 cũ.
Để bật thiết kế mới nhất, bạn có thể:
-
Tắt tùy chọn năm 2023 bằng cách đặt thuộc tính year2023 thành false.
-
Hoặc thiết lập SliderThemeData.year2023 = false.
Hơn hết, phiên bản này còn bao gồm một số lỗi đã được sửa và cải tiến tính năng cho thư viện Material. Bao gồm:
-
Điều hướng bằng bàn phím hiện đã chính xác gọi lại callback DropdownMenu.onSelected.
-
Hoạt ảnh thanh TabBar đã được cải thiện, với hiệu ứng đàn hồi cho tab.
-
Cải thiện sự căn chỉnh của thumb (thanh trượt) trong RangeSlider với các phân chia, khoảng đệm thumb và góc bo tròn.
Ngoài việc sửa lỗi, bản phát hành này còn tăng cường khả năng tùy chỉnh của một số thành phần Material. Thuộc tính mouseCursor đã được thêm vào Chip, Tooltip, và ReorderableListView, cho phép sử dụng các con trỏ chuột tùy chỉnh khi rê chuột.
1.3. Chọn văn bản
Flutter giờ đây cung cấp nhiều thông tin hơn về phần lựa chọn trong SelectionArea hoặc SelectableRegion với SelectionListener và SelectionListenerNotifier. Đối tượng SelectionDetails, có sẵn qua SelectionListenerNotifier, cung cấp thông tin về vị trí bắt đầu và kết thúc của phần văn bản được chọn (so với hệ thống con mà nó bao bọc), đồng thời cho biết liệu có phần lựa chọn nào được tạo ra và liệu nó có bị thu gọn hay không. Để theo dõi các thay đổi của widget hoặc hệ thống con có thể chọn, bạn chỉ cần bao bọc nó bằng widget SelectionListener.
Flutter cũng cung cấp thông tin về trạng thái của SelectionArea hoặc SelectableRegion thông qua widget kế thừa SelectableRegionSelectionStatusScope. Bạn có thể kiểm tra xem một SelectionArea hoặc SelectableRegion đang thay đổi hay đã hoàn tất lựa chọn bằng cách sử dụng SelectableRegionSelectionStatusScope.maybeOf(context) và kiểm tra trạng thái SelectableRegionSelectionStatus.
1.4. Khả năng tiếp cận
Phiên bản này cải thiện khả năng tiếp cận cho một số widget Material:
-
Khi trình đọc màn hình được bật, widget Form chỉ thông báo lỗi đầu tiên mà nó gặp phải.
-
Trình đọc màn hình hiện thông báo đúng nhãn cho các menu thả xuống.
2. Web
Khi phát hành lần đầu vào tháng 5 năm 2024, hỗ trợ WebAssembly (wasm) của Flutter trên web yêu cầu phải sử dụng các header HTTP đặc biệt để lưu trữ các ứng dụng Flutter. Giờ đây, yêu cầu này đã được nới lỏng. Cập nhật các header sẽ cho phép các ứng dụng Flutter web sử dụng nhiều luồng với wasm, nhưng sử dụng các header mặc định sẽ chỉ cho phép ứng dụng chạy với wasm, giới hạn ở một luồng đơn.
Một số vấn đề liên quan đến hình ảnh trên WebGL đã được sửa, bao gồm:
-
Giải mã hình ảnh không đồng bộ khỏi luồng giao diện người dùng (UI) để tránh giật hình.
-
Đảm bảo Image.network hoạt động với hình ảnh CORS mà không cần cấu hình thêm.
3. Engine
3.1. Stability của Impeller Vulkan
Dựa trên phản hồi và báo cáo lỗi từ phiên bản beta và ổn định 3.27, một số cải tiến về tính chính xác và hiệu suất đã được thực hiện với backend Vulkan, bao gồm:
-
Sửa lỗi nhấp nháy và rung hình mà nhiều người dùng đã báo cáo trên các thiết bị Vulkan cũ.
-
Tắt tính năng Android Hardware Buffer swapchains, và tính năng này chỉ được kích hoạt sau khi xác nhận hoạt động đúng trên tất cả thiết bị Android.
-
Các báo cáo màn hình đen và sự cố liên quan đến việc sử dụng Vulkan trên MediaTek/PowerVR đã được vô hiệu hóa. Những thiết bị này giờ chỉ sử dụng Impeller OpenGLES.
3.2. Impeller OpenGLES
Trong phiên bản 3.29, các thiết bị Android không có driver Vulkan sẽ tự động sử dụng Impeller trên OpenGLES thay vì Skia. Hành vi này đã được bật mặc định và không cần cấu hình thêm, giúp hỗ trợ Impeller trên 100% các thiết bị Android mà Flutter hỗ trợ.
3.3. Impeller trên iOS
Hỗ trợ Skia đã bị loại bỏ khỏi backend iOS và flag opt-out FLTEnableImpeller không còn hoạt động. Các bản phát hành trong tương lai dự kiến sẽ tiếp tục giảm kích thước nhị phân khi loại bỏ các thành phần Skia khỏi các bản build iOS.
3.4. Tính năng mới
-
Tối ưu hóa bộ lọc nền (Backdrop filter): Các ứng dụng hiển thị nhiều bộ lọc nền có thể sử dụng widget BackdropGroup mới và constructor BackdropFilter.grouped. Điều này cải thiện hiệu suất khi sử dụng nhiều bộ lọc mờ (blur) hơn so với trước đây trên backend Skia.
-
ImageFilter.shader: Một constructor mới cho phép áp dụng shader tùy chỉnh cho bất kỳ widget con nào. Tính năng này tương tự như widget AnimatedSampler từ package:flutter_shaders, nhưng có thể hoạt động với các bộ lọc nền (backdrop filters).
3.5. Thay đổi luồng Dart trên Android/iOS
-
Trước đây, Flutter thực thi mã Dart trên một luồng khác (UI thread) với luồng chính của nền tảng. Điều này giúp tăng hiệu suất lý thuyết nếu cả hai luồng của nền tảng và UI đều hoạt động, nhưng lại tạo ra chi phí khi phải thông qua các tin nhắn bất đồng bộ.
-
Bắt đầu từ phiên bản 3.29, Flutter trên Android và iOS sẽ thực thi mã Dart trên chính luồng chính của ứng dụng, không còn luồng UI riêng biệt. Đây là bước đầu tiên trong loạt thay đổi nhằm cải thiện khả năng tương tác giữa Flutter và nền tảng di động, cho phép thực hiện các cuộc gọi đồng bộ mà không cần qua quá trình tuần tự hóa và truyền tin nhắn.
4. DevTools và IDEs
4.1. Trình kiểm tra DevTools mới
Trình kiểm tra DevTools mới đã được bật mặc định cho tất cả người dùng. Trình kiểm tra mới này có widget gọn gàng hơn, một chế độ xem các thuộc tính widget mới, và tùy chọn tự động cập nhật khi có sự kiện hot-reload và điều hướng. Để biết thêm chi tiết, hãy tham khảo trang mới của trình kiểm tra trên docs.flutter.dev.
4.2. Thay đổi trong việc chọn widget trên thiết bị
Sau khi kích hoạt chế độ chọn widget từ trình kiểm tra DevTools, bất kỳ sự chọn lựa nào trên thiết bị sẽ được coi là chọn widget cho đến khi bạn thoát chế độ chọn widget. Trước đây, sau khi chọn widget ban đầu, bạn cần nhấp vào nút "Chọn widget" trên thiết bị để chọn widget khác. Hiện nay, đã có một nút trên thiết bị cho phép bạn nhanh chóng thoát khỏi chế độ chọn widget.
4.3. Cải tiến công cụ Logging
Công cụ Logging trong DevTools đã được cải tiến theo các cách sau:
-
Các bản ghi (logs) giờ đây bao gồm và hiển thị thêm nhiều metadata như mức độ nghiêm trọng của log, danh mục, zone và isolate.
-
Thêm hỗ trợ lọc theo mức độ nghiêm trọng của log.
-
Cải thiện đáng kể hiệu suất và thời gian tải ban đầu.
Để biết thêm chi tiết về tất cả các cập nhật trong Flutter 3.29, bạn có thể tham khảo các ghi chú phát hành cho DevTools 2.41.0 và 2.42.2.
5. Các thay đổi và ngừng hỗ trợ
5.1. Ngừng hỗ trợ các gói
Dự kiến sẽ ngừng hỗ trợ các gói sau vào ngày 30 tháng 4 năm 2025:
-
ios_platform_images: dự kiến ngừng hỗ trợ #162961
-
css_colors: dự kiến ngừng hỗ trợ #162962
-
Palette_generator: dự kiến ngừng hỗ trợ #162963
-
flutter_image: ngừng hỗ trợ #162964
-
flutter_adaptive_scaffold: dự kiến ngừng hỗ trợ #162965
-
flutter_markdown: dự kiến ngừng hỗ trợ #162966
5.2. Loại bỏ việc áp dụng script-based Flutter Gradle plugin
Việc áp dụng script-based Flutter Gradle plugin, đã được đánh dấu là lỗi từ phiên bản 3.19, sẽ bị loại bỏ. Điều này hỗ trợ việc chuyển đổi Flutter Gradle plugin từ Groovy sang Kotlin và chuyển sang sử dụng API công khai của AGP. Điều này sẽ giảm thiểu các lỗi xảy ra khi phiên bản AGP mới được phát hành và giảm thiểu các vấn đề về build.
Các dự án được tạo ra trước phiên bản 3.16 mà chưa thực hiện việc chuyển đổi sẽ bị ảnh hưởng. Nếu công cụ Flutter hiển thị cảnh báo: “You are applying Flutter’s main Gradle plugin imperatively” khi xây dựng dự án, bạn cần thực hiện việc chuyển đổi theo Hướng dẫn chuyển đổi Flutter Gradle plugin.
5.3. Loại bỏ trình xử lý HTML trên web
Đây là bản phát hành đầu tiên mà trình xử lý HTML đã bị loại bỏ khỏi Flutter Web. Thông tin chi tiết có thể xem tại đây.
5.4. Xử lý hình ảnh trên web
Bản phát hành này mang lại cho bạn nhiều quyền kiểm soát hơn trong việc hiển thị hình ảnh trên web. Trong bản beta trước (3.28), các widget hình ảnh sẽ tự động sử dụng các phần tử <img> để hiển thị hình ảnh từ URL khi gặp lỗi CORS. Điều này có thể dẫn đến hành vi không nhất quán. Giờ đây, flag webHtmlElementStrategy cho phép bạn chọn khi nào sử dụng phần tử <img>. Mặc dù fallback này đã bị vô hiệu hóa mặc định, bạn vẫn có thể bật lại hoặc ưu tiên phần tử <img> nếu cần cho ứng dụng của mình.
5.5. Chuẩn hóa Material
Là một phần của dự án chuẩn hóa theme liên tục trong Material, bản phát hành này sẽ ngừng hỗ trợ ThemeData.dialogBackgroundColor và thay thế bằng DialogThemeData.backgroundColor. Bạn có thể sử dụng lệnh dart fix để chuyển đổi code bị ảnh hưởng.
Trong Material, thuộc tính iconAlignment của ButtonStyleButton đã bị ngừng hỗ trợ sau khi được thêm vào ButtonStyle và các phương thức styleFrom.
Để biết thêm chi tiết về tất cả các thay đổi trong bản phát hành này, bạn có thể tham khảo danh sách đầy đủ hướng dẫn di chuyển trên trang breaking changes.
Nguồn: Kevin Chisholm






