Swing trong Java là gì?
Swing trong Java là một bộ công cụ Giao diện đồ họa người dùng (Graphical User Interface hay GUI) bao gồm các GUI component. Swing cung cấp một bộ widget và package phong phú để tạo các GUI component phức tạp cho các ứng dụng Java. Swing là một phần của Java Foundation Classes (JFC), một API cho các chương trình Java cung cấp GUI.
Thư viện Java Swing được xây dựng trên đầu Java Abstract Widget Toolkit (AWT), một bộ công cụ GUI cũ hơn và phụ thuộc và nền tảng (platform dependent). Bạn có thể sử dụng các component lập trình Java GUI như nút (button), hộp văn bản (textbox), v.v. từ thư viện và không phải tạo các component từ đầu.
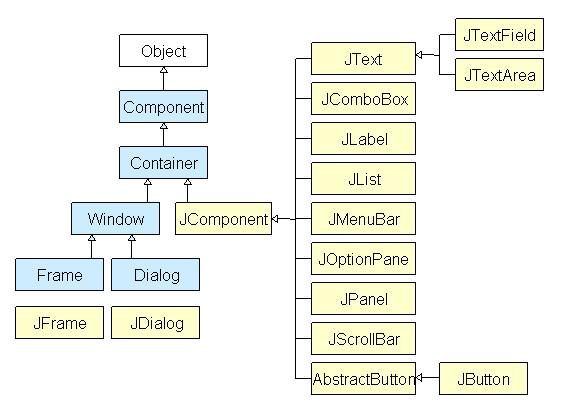
Java Swing class Hierarchy Diagram

Tất cả các component trong Java Swing là JComponent có thể được thêm vào container class (lớp vùng chứa).
Container class là gì?
Container class (lớp vùng chứa) là các class có thể chứa các component khác trên đó. Vì vậy, để tạo Java GUI, chúng ta cần ít nhất một container object (đối tượng vùng chứa). Java Swing có 3 loại container.
- Panel (bảng điều khiển): là một container thuần túy và thực chất không phải là một window (cửa sổ). Mục đích duy nhất của Panel là tổ chức các component trên một window.
- Frame (khung): là một window hoàn chỉnh có đầy đủ title (tiêu đề) và các icon (biểu tượng).
- Dialog (hộp thoại): có thể được coi như một pop-up window sẽ bật ra khi một tin nhắn cần được hiển thị. Nó không phải là window hoàn chỉnh như Frame.
GUI trong Java là gì?
GUI (Graphical User Interface) trong Java là một trình tạo trải nghiệm trực quan cho các ứng dụng Java. Nó chủ yếu được làm bằng các thành phần đồ họa (graphical component) như button (nút), label (nhãn), window (cửa sổ), v.v. mà qua đó người dùng có thể tương tác với ứng dụng. GUI dễ sử dụng và đóng một vai trò quan trọng để xây dựng giao diện cho các ứng dụng Java.
Ví dụ về GUI trong Java
Nào, hãy bắt đầu khám phá GUI với Swing Java tutorial qua các ví dụ sau đây.
Ví dụ: Học lập trình Java GUI trong hướng dẫn Java GUI này
Bước 1. Sao chép đoạn code sau vào trình chỉnh sửa
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button = new JButton("Press");
frame.getContentPane().add(button); // Adds Button to content pane of frame
frame.setVisible(true);
}
}
Bước 2. Lưu lại, compile và chạy code.
Bước 3. Giờ hãy thêm một Button vào frame. Copy đoạn code bên dưới vào trình chỉnh sửa từ ví dụ Java GUI đã cho
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button1 = new JButton("Press");
frame.getContentPane().add(button1);
frame.setVisible(true);
}
}
Bước 4. Execute code. Bạn sẽ nhận được button như ảnh dưới

Bước 5. Để thêm hẳn 2 button? Copy đoạn code bên dưới vào trình chỉnh sửa
import javax.swing.*;
class gui{
public static void main(String args[]){
JFrame frame = new JFrame("My First GUI");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(300,300);
JButton button1 = new JButton("Button 1");
JButton button2 = new JButton("Button 2");
frame.getContentPane().add(button1);
frame.getContentPane().add(button2);
frame.setVisible(true);
}
}
Bước 6. Lưu, compile và chạy chương trình
Bước 7. Output trả ra không như mong đợi? Các button của bạn đang bị overlap rồi đó.
Java Layout Manager (trình quản lý bố cục Java)
Layout manager được sử dụng để bố trí (hoặc sắp xếp) các thành phần GUI java bên trong một container. Có nhiều layout manager, nhưng thường được sử dụng nhất là các loại sau đây:
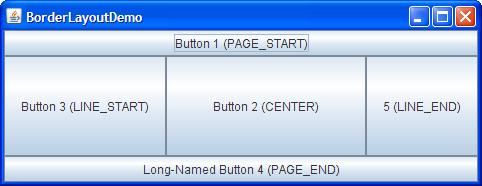
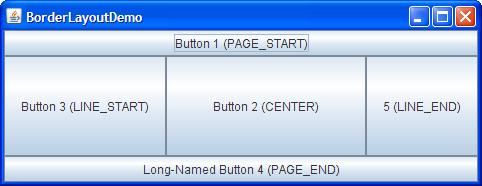
Java BorderLayout
BorderLayout đặt các component vào tối đa năm khu vực: trên cùng, dưới cùng, trái, phải và trung tâm. Nó là trình quản lý bố cục mặc định cho mọi java JFrame

Java FlowLayout
FlowLayout là trình quản lý bố cục mặc định cho mọi JPanel. Nó lần lượt đưa ra các thành phần trong một hàng duy nhất.

Java GridBagLayout
Đây là layout phức tạp nhất. Nó sắp xếp các component bằng cách đặt chúng trong một lưới ô, cho phép các component kéo dài nhiều hơn một ô.

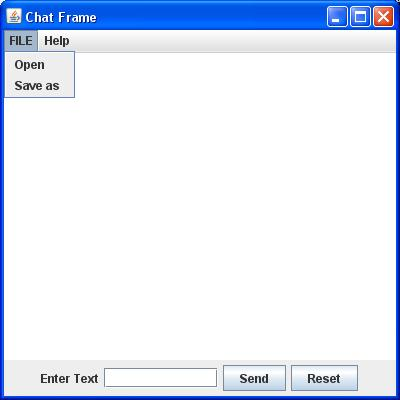
Bước 8. Làm thế nào để tạo một chat frame như bên dưới?

Thử tự code trước khi nhìn vào lời giải bên dưới nhé!
//Usually you will require both swing and awt packages
// even if you are working with just swings.
import javax.swing.*;
import java.awt.*;
class gui {
public static void main(String args[]) {
//Creating the Frame
JFrame frame = new JFrame("Chat Frame");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(400, 400);
//Creating the MenuBar and adding components
JMenuBar mb = new JMenuBar();
JMenu m1 = new JMenu("FILE");
JMenu m2 = new JMenu("Help");
mb.add(m1);
mb.add(m2);
JMenuItem m11 = new JMenuItem("Open");
JMenuItem m22 = new JMenuItem("Save as");
m1.add(m11);
m1.add(m22);
//Creating the panel at bottom and adding components
JPanel panel = new JPanel(); // the panel is not visible in output
JLabel label = new JLabel("Enter Text");
JTextField tf = new JTextField(10); // accepts upto 10 characters
JButton send = new JButton("Send");
JButton reset = new JButton("Reset");
panel.add(label); // Components Added using Flow Layout
panel.add(tf);
panel.add(send);
panel.add(reset);
// Text Area at the Center
JTextArea ta = new JTextArea();
//Adding Components to the frame.
frame.getContentPane().add(BorderLayout.SOUTH, panel);
frame.getContentPane().add(BorderLayout.NORTH, mb);
frame.getContentPane().add(BorderLayout.CENTER, ta);
frame.setVisible(true);
}
}
Tổng hợp việc làm IT - Software trên VietnamWorks
VietnamWorks InTECH
Theo guru99
TẠO TÀI KHOẢN MỚI: XEM FULL “1 TÁCH CODEFEE” - NHẬN SLOT TƯ VẤN CV TỪ CHUYÊN GIA - CƠ HỘI RINH VỀ VOUCHER 200K






![[HCM] Senior Tech Business Analyst](https://images.vietnamworks.com/pictureofcompany/5e/10843127.png)