Nếu bạn muốn gõ code ít hơn mà vẫn đảm bảo được chất lượng công việc thì Emmet là một công cụ tuyệt vời mà bạn không nên bỏ qua.
EMMET là bộ phím tắt và các quy tắc nhằm giảm tối thiểu thời gian viết code của các lập trình viên. Nó giống một cách viết tắt dịch sang nhiều dòng HTML hoặc thuộc tính CSS.
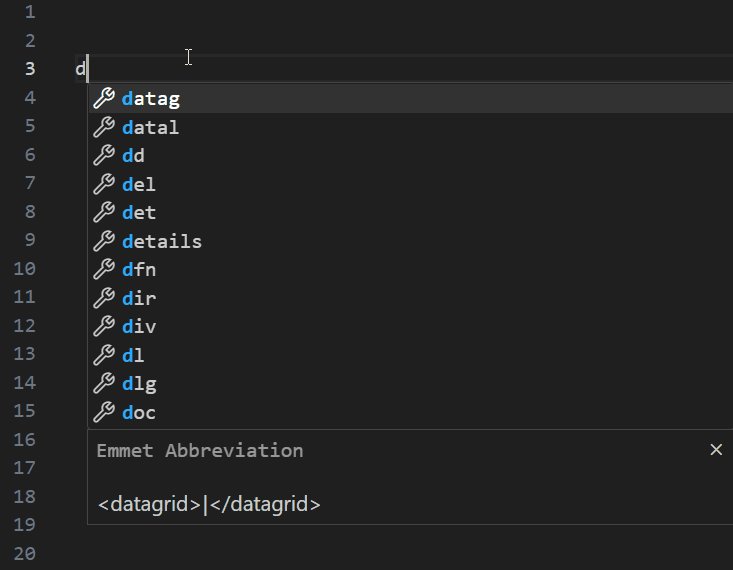
Emmet được tích hợp sẵn trong nhiều text editor như VS Code. Tuy nhiên, bạn cũng có thể tải xuống cho phiên bản text editor thường dùng tại đây. Emmet cũng có sẵn trong một số IDE trực tuyến như CodePen.
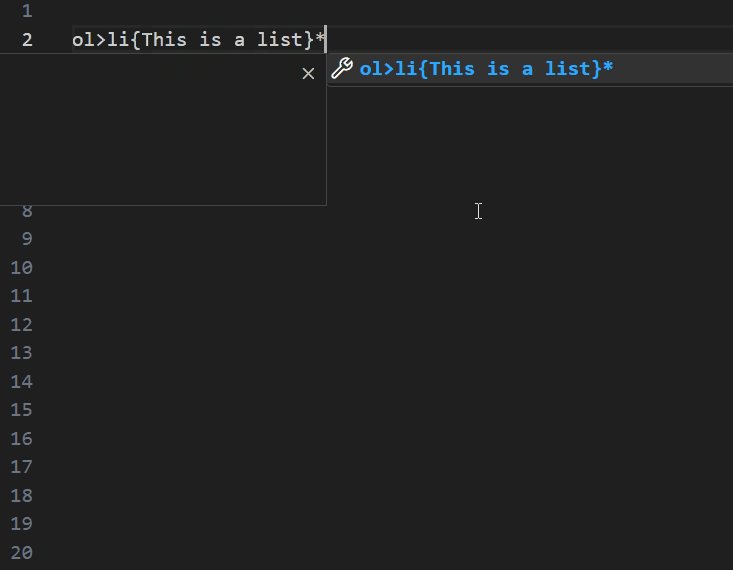
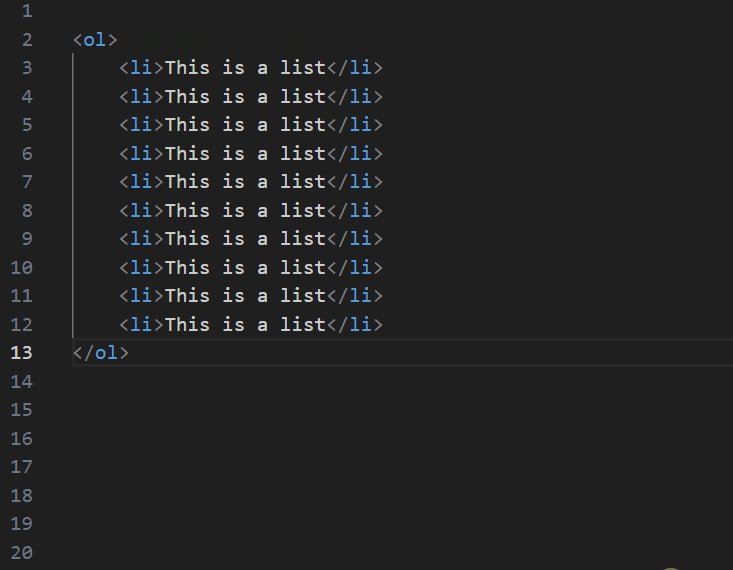
Hãy nhìn kỹ vào ví dụ dưới đây và xem chỉ với một từ khóa ol>li{This is a list}*10 mà Emmet đã tạo ra 10 dòng code vô cùng nhanh chóng.

Bây giờ, hãy cùng tìm hiểu một số phím tắt Emmet giúp tạo HTML và CSS một cách nhanh chóng.
1. Phím tắt Emmet cho HTML
Cách tạo comment:
-
Để comment một dòng nào đó, nhấn Ctrl + /
-
Để comment nhiều dòng, hãy chọn những dòng đó và nhấn Ctrl + /
Phép nhân trong Emmet:
-
Bạn có thể tạo nhiều element bằng cách chỉ định số đếm sau *.
-
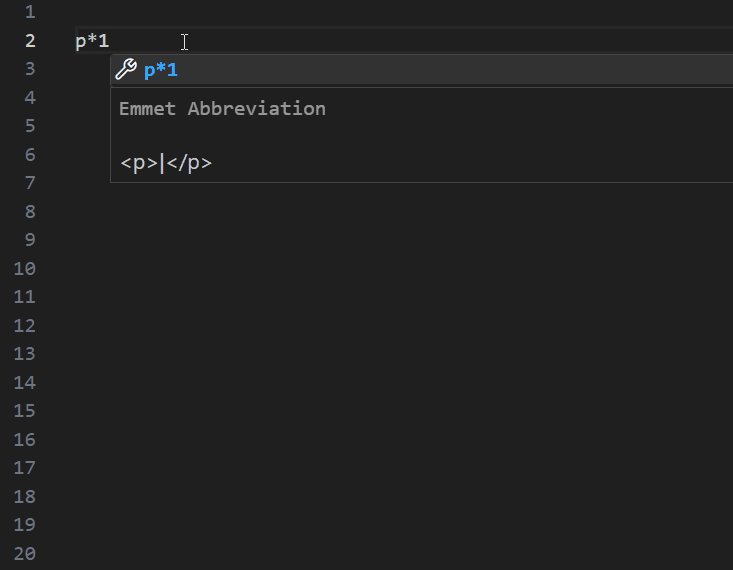
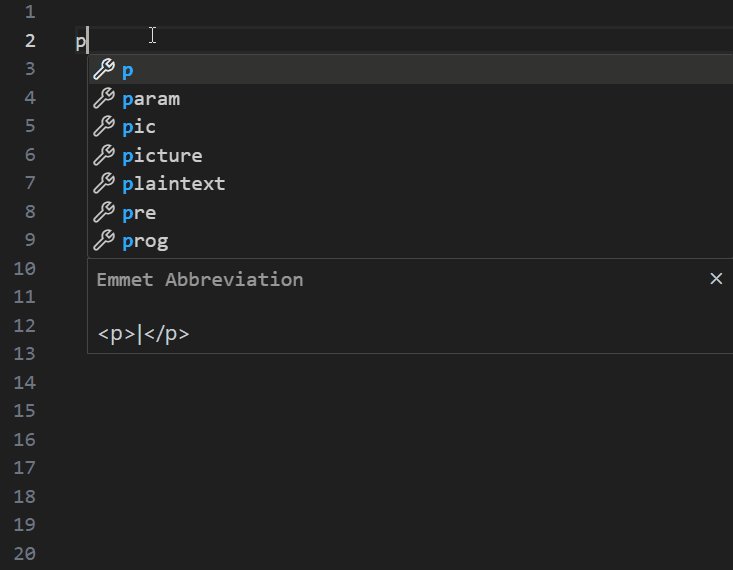
Ví dụ: p*10 sẽ tạo ra 10 element p.

Cách tạo lớp con trực tiếp (Direct Child)
-
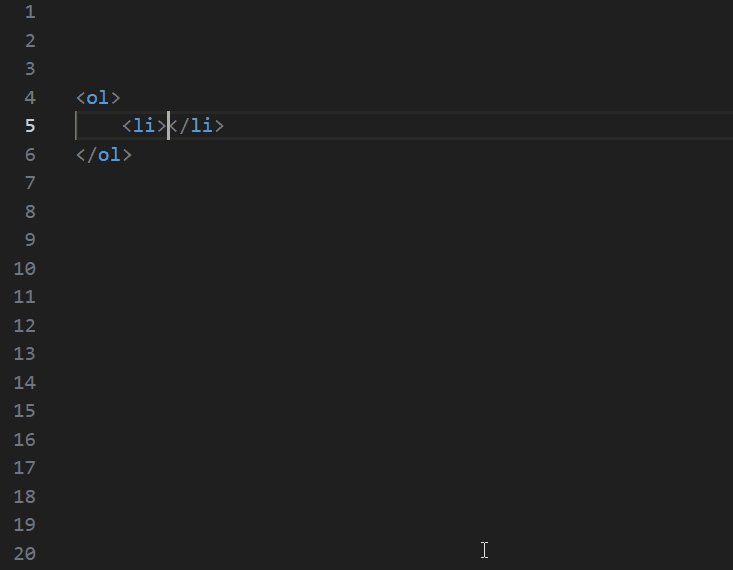
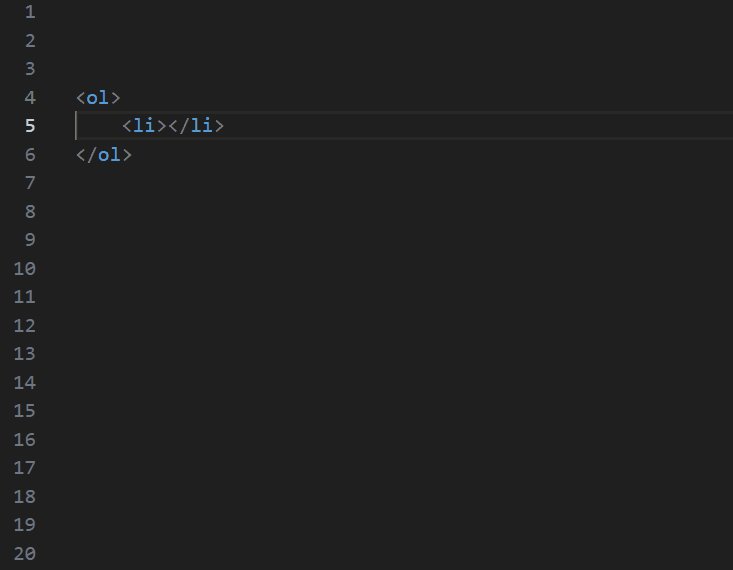
Bạn có thể tạo lớp con trực tiếp bằng cách sử dụng biểu tượng >.
VD: ol>li sẽ tạo ra một phần tử li bên trong element ol.

Cách tạo sibbling
-
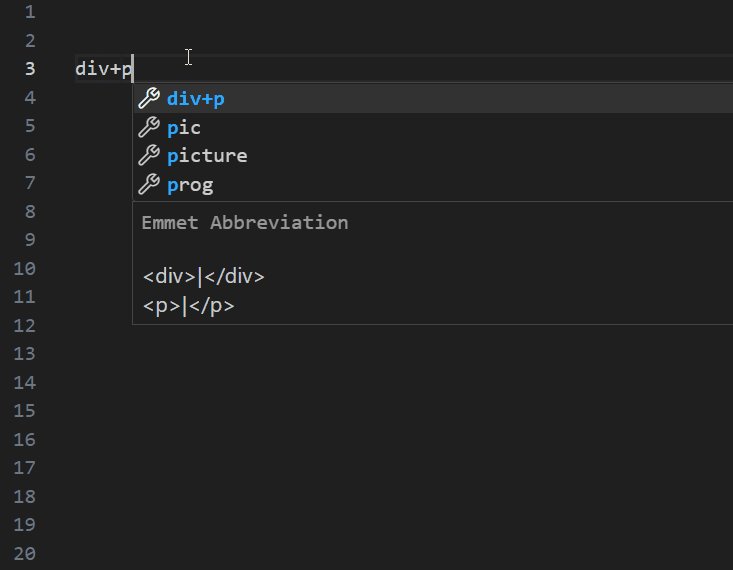
Kí hiệu + dùng để đặt một element ở phía cạnh của một elements khác.
VD: div+p sẽ tạo ra một element div và một element p ở cùng cấp độ.

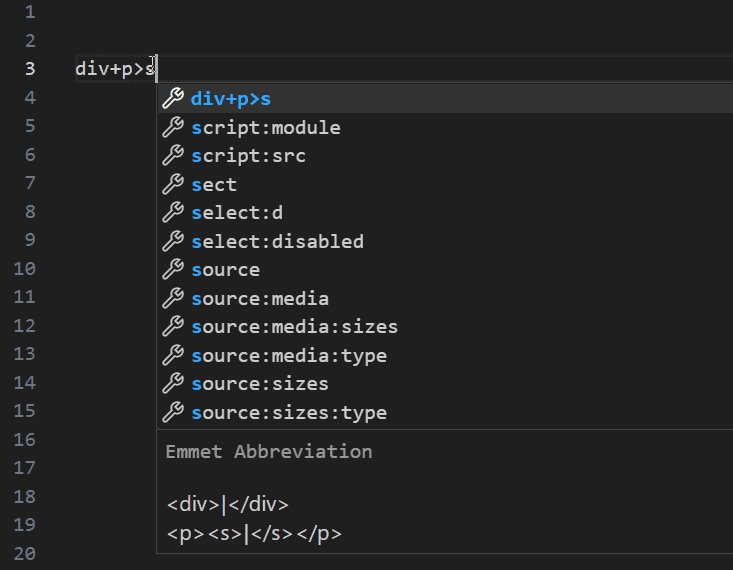
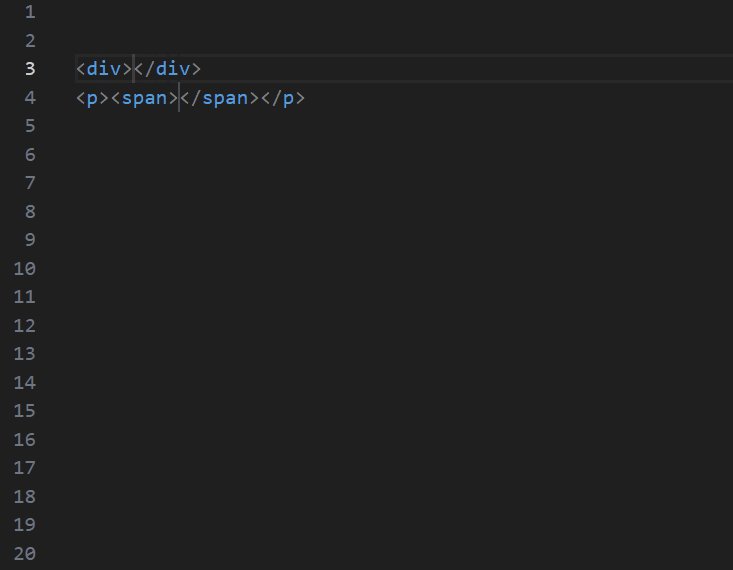
Cách Combine các selector
Bạn có thể kết hợp các selector sibling và lớp con để tạo cấu trúc. Ví dụ div+p>span: sẽ tạo các element div và p ở cùng cấp độ và span là element con của selector p:

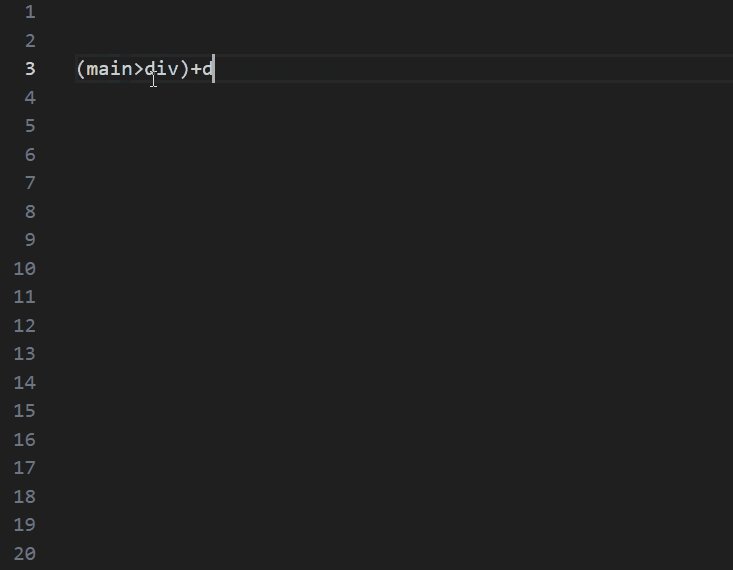
Cách mã hóa các cấu trúc phức tạp bằng dấu ngoặc ()
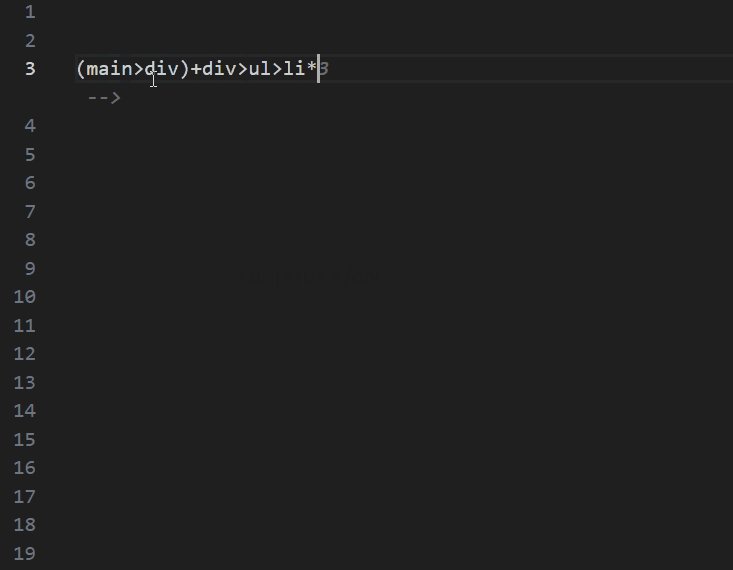
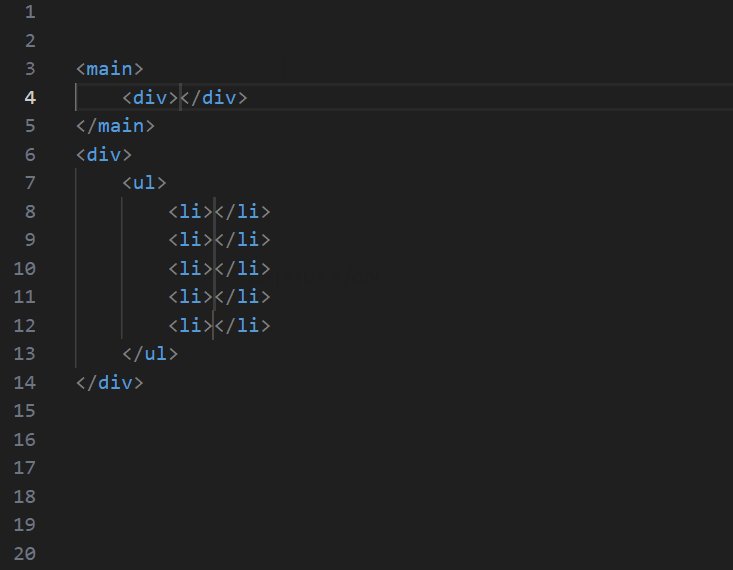
Dấu ngoặc () có thể được sử dụng để tách các element của cấu trúc. Bằng cách sử dụng phím tắt (main>div)+div>ul>li*5, bạn có thể tạo cấu trúc phức tạp sau:
<main>
<div></div>
</main>
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>

Cách sử dụng Emmet để cài đặt IDs
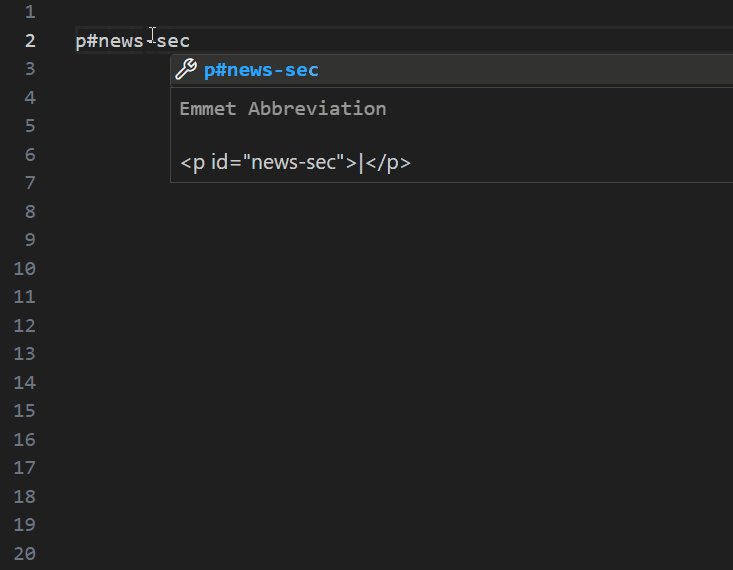
Nếu bạn muốn tạo một element p có ID là news-section, bạn có thể làm như vậy bằng cách sử dụng Emmet này: p#news-section.

Cách sử dụng Emmet để cài đặt class
Nếu bạn muốn tạo một element p có class news-espanol, bạn có thể sử dụng Emmet: p.news-espanol.

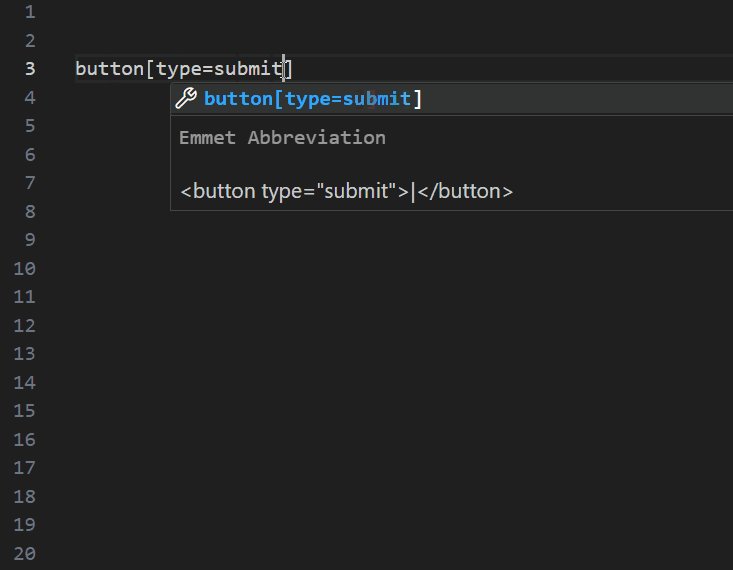
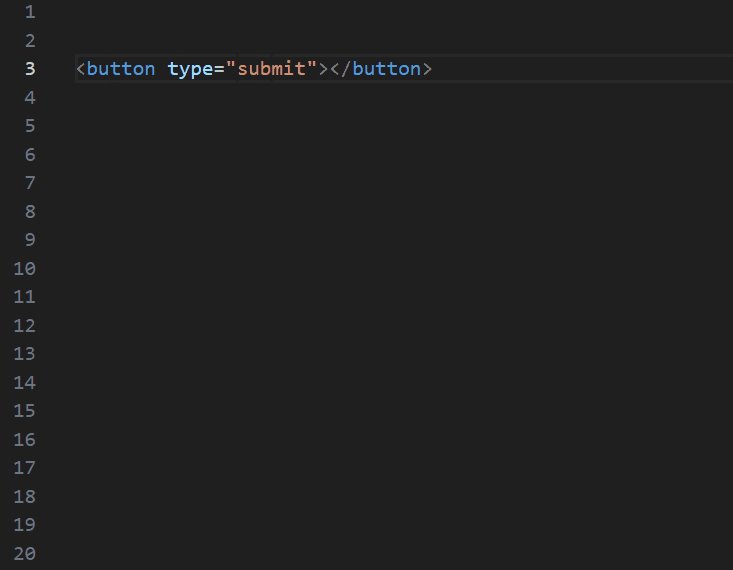
Cách tạo Thuộc tính (attribute)
Phím tắt Emmet button[type=submit] sẽ tạo button element: <button type="submit"></button>.

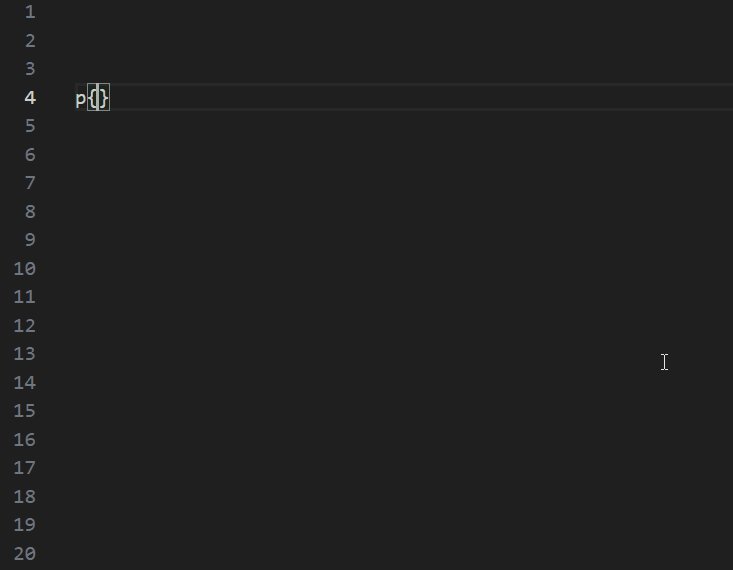
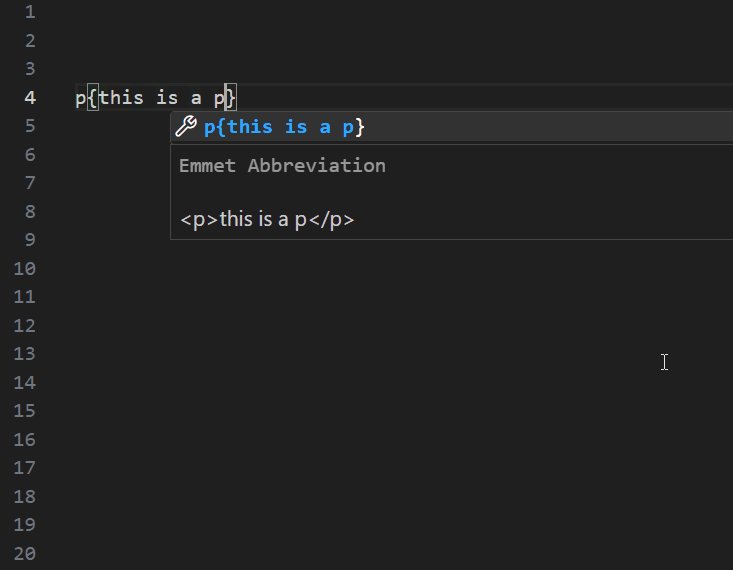
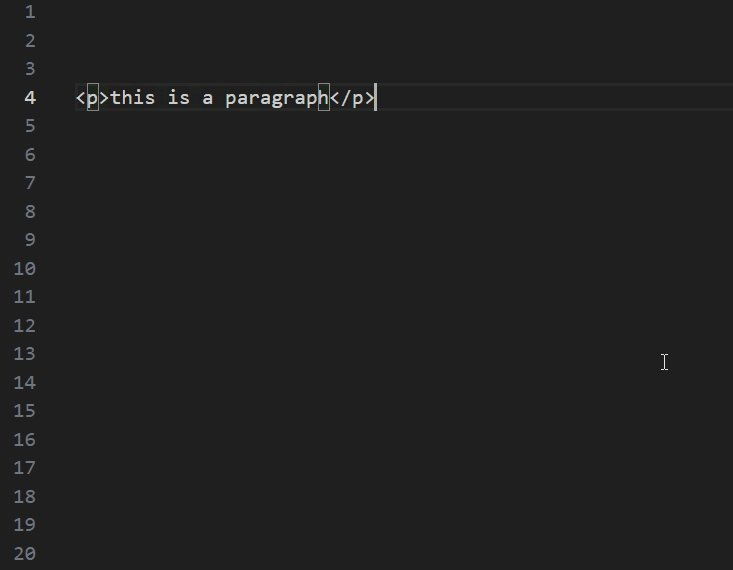
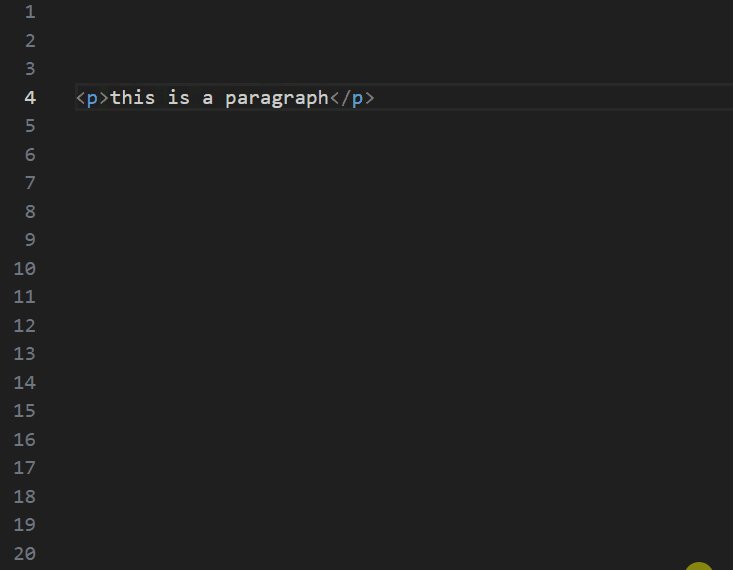
Cách thêm nội dung vào element
Phím tắt p{This is a paragraph} sẽ tạo một element p có nội dung "This is a paragraph".

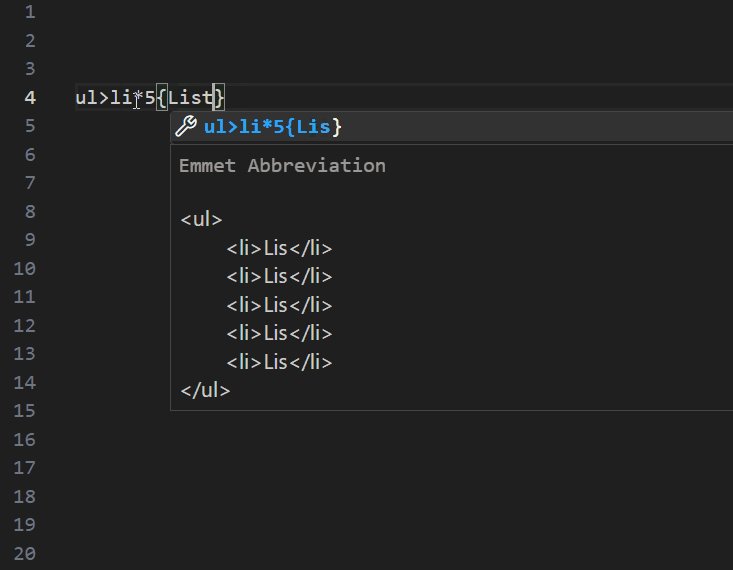
Enumeration (liệt kê)
Trong Emmet, phép liệt kê thường đề cập đến quá trình tạo ra nhiều element HTML với các số hoặc bảng chữ cái liên tiếp.
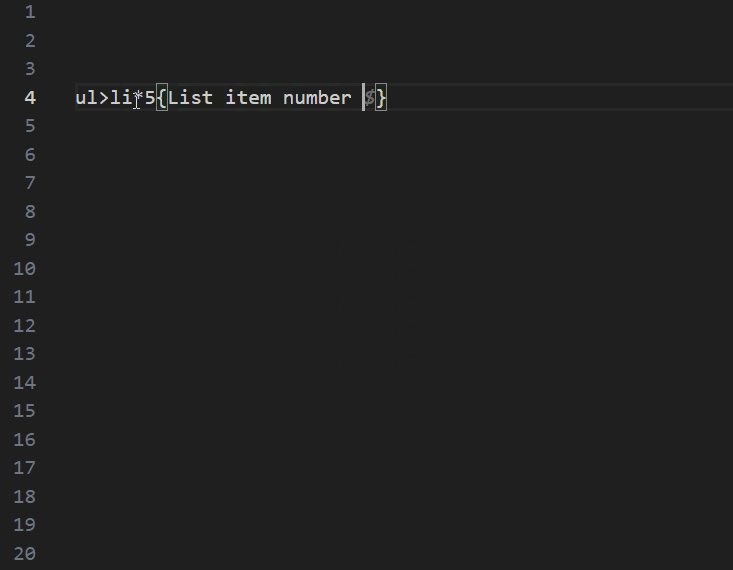
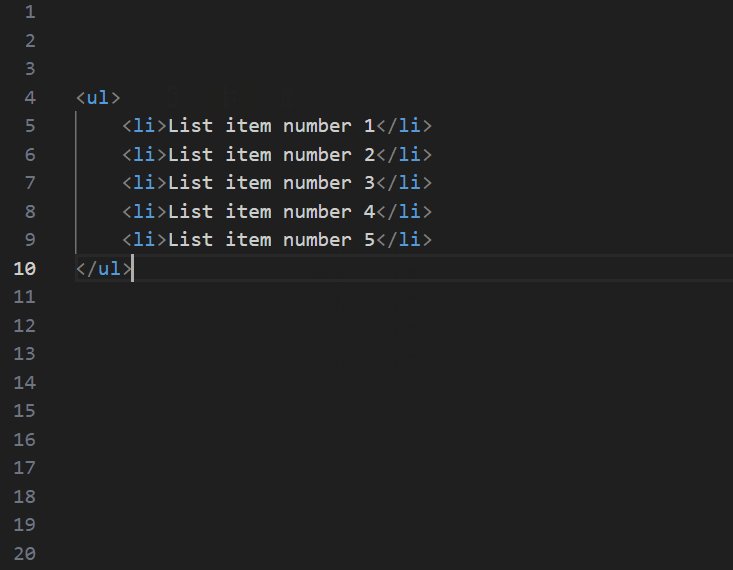
Đây là một ví dụ về liệt kê: ul>li*5{List item number $}.
$ là điểm bắt đầu liệt kê, *5 để lặp lại cấu trúc này năm lần, với số lượng tăng dần sau mỗi lần lặp.
Cùng xem ví dụ minh họa dưới đây:

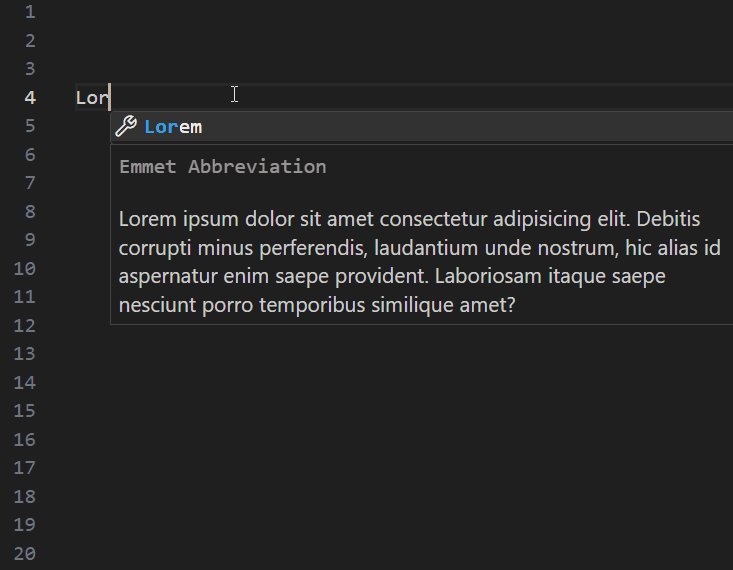
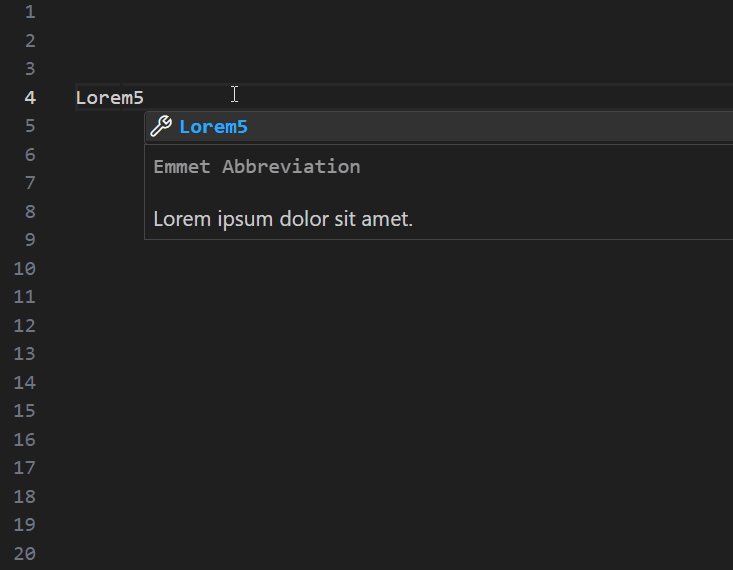
Cách tạo văn bản Lorem Ipsum
Bạn không cần phải tìm văn bản "Lorem ipsum" trên Google nếu bạn đang sử dụng Emmet.
Phím tắt Lorem20 sẽ tạo ra một văn bản gồm 20 ký tự.

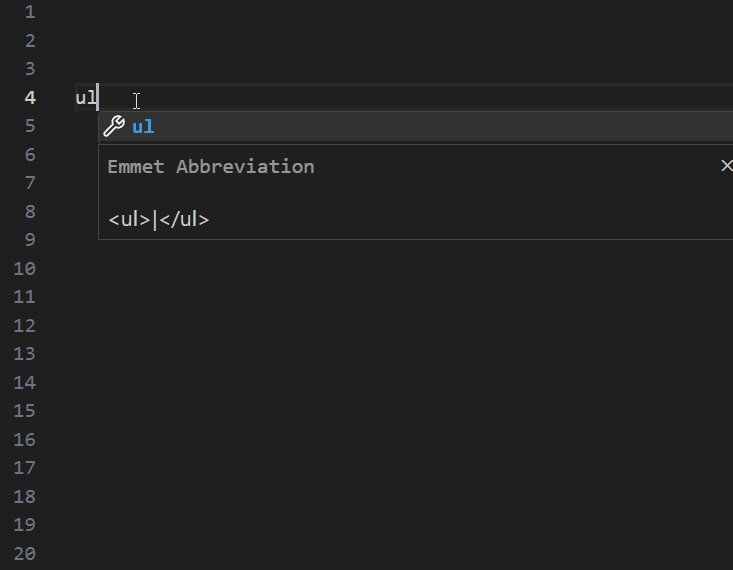
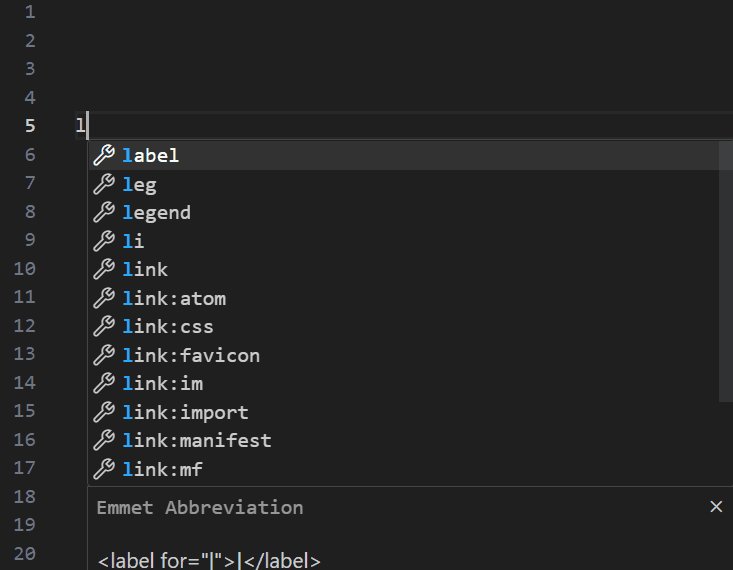
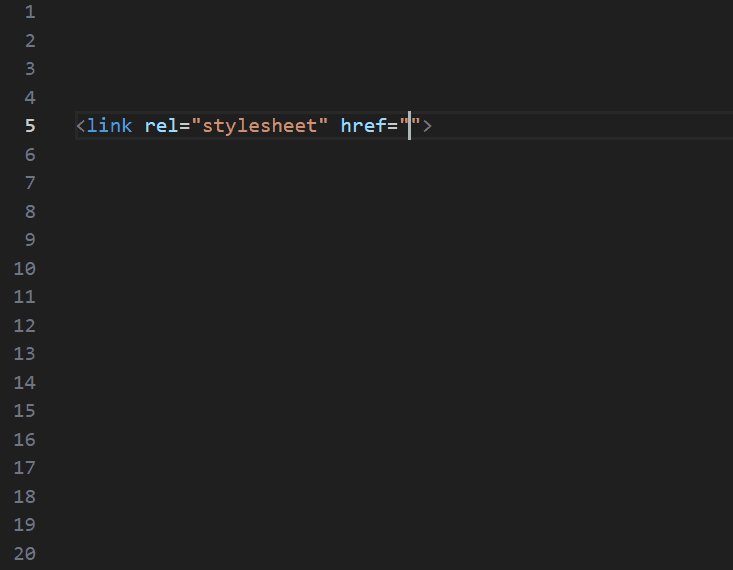
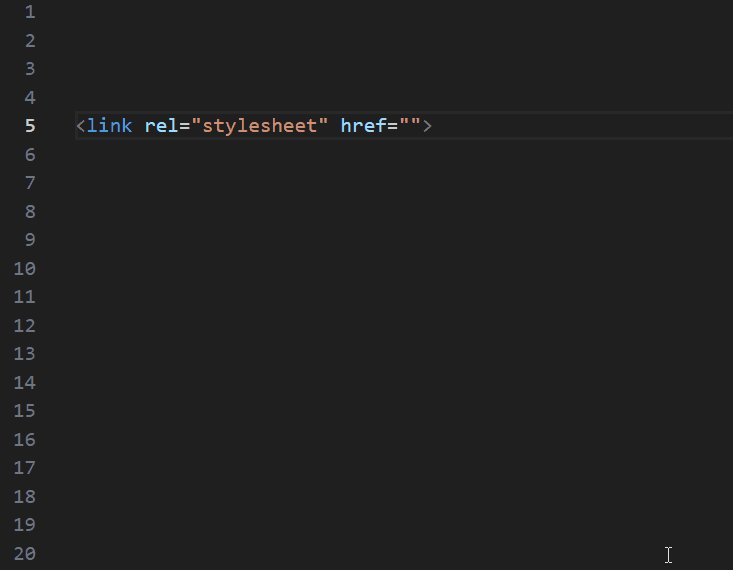
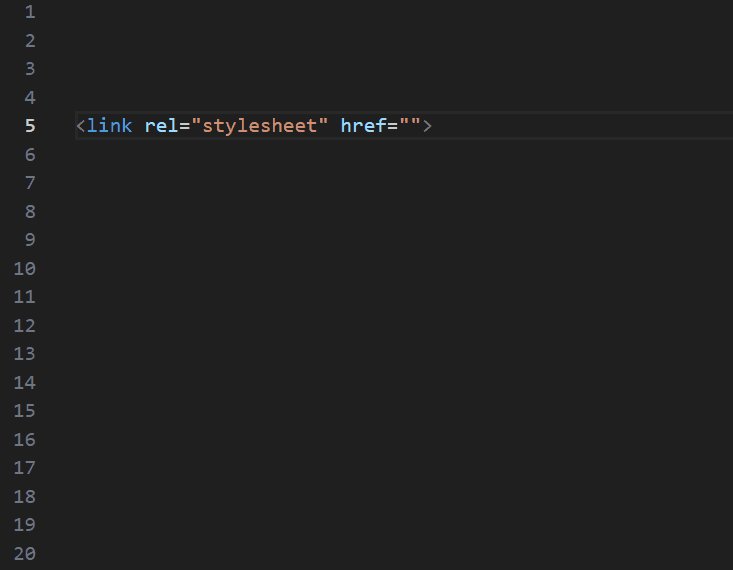
Cách liên kết với CSS
Để liên kết một tệp CSS, hãy nhập link và nhấn enter.

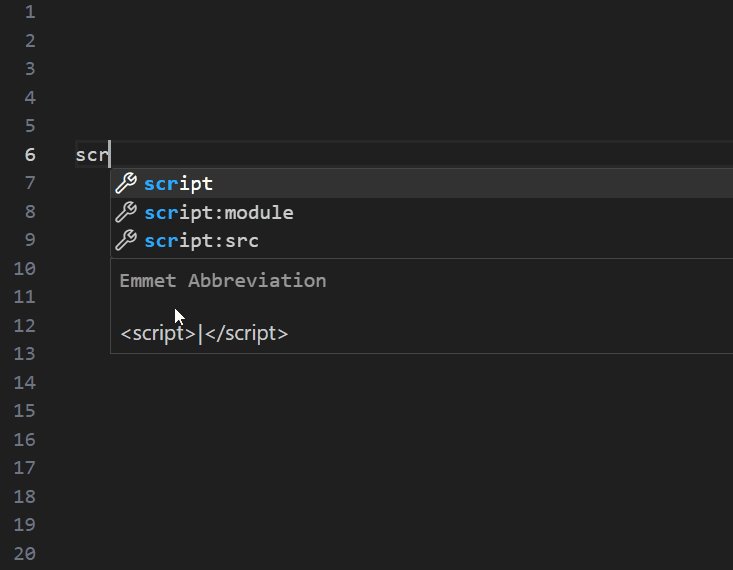
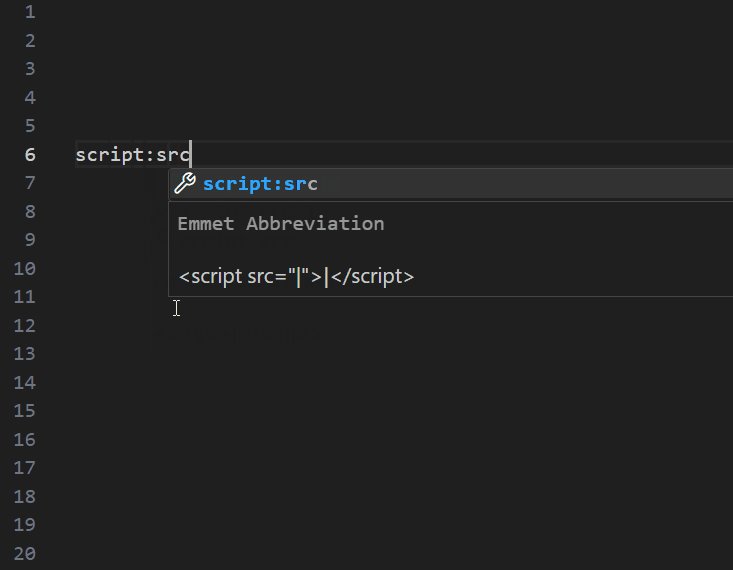
Cách liên kết JavaScript
Để liên kết JavaScript, hãy sử dụng phím tắt script:src.

2. Phím tắt Emmet cho CSS
Giống như HTML, Emmet cũng có sẵn một vài phím tắt cho CSS.
Dưới đây là các phím tắt Emmet cho một số thuộc tính thường được sử dụng:
m10→margin: 10px;p-10→padding: -10px;m20p→ margin: 20%;w100p→width: 100%;bgc#ff→background-color: #fffdb→display: block;dib →display: inline-block;df →display: flex;tac→text-align: center;tar→text-align: right;c →color: #000;o →overflow: hidden;z→ z-index: 1;
Như vậy, bài viết đã vừa chia sẻ cho các bạn một cách viết code HTML và CSS nhanh hơn bằng Emmet chỉ với vài phím tắt, giúp tiết kiệm thời gian làm việc.
TẠO TÀI KHOẢN MỚI: XEM FULL “1 TÁCH CODEFEE” - NHẬN SLOT TƯ VẤN CV TỪ CHUYÊN GIA - CƠ HỘI RINH VỀ VOUCHER 200K