Đã là dân công nghệ chính hiệu, không biết dùng công cụ công nghệ để work smarter, work harder thì giang hồ coi ra gì?
Dưới đây là một số công cụ mà cộng đồng dev (developer) yêu thích. Chúng không dành riêng cho bất kỳ nhóm vai trò cụ thể nào trong quá trình phát triển phần mềm, vì vậy chắc chắn rằng bạn sẽ thấy một số trong số chúng hữu ích dù bạn là dev backend, frontend hay designer,...
Ngoài sử dụng các công cụ trong danh sách bên dưới để gia tăng hiệu suất cá nhân, bạn cũng có thể chia sẻ với nhóm của bạn và giúp tăng năng suất của cả nhóm! Bắt đầu nào!
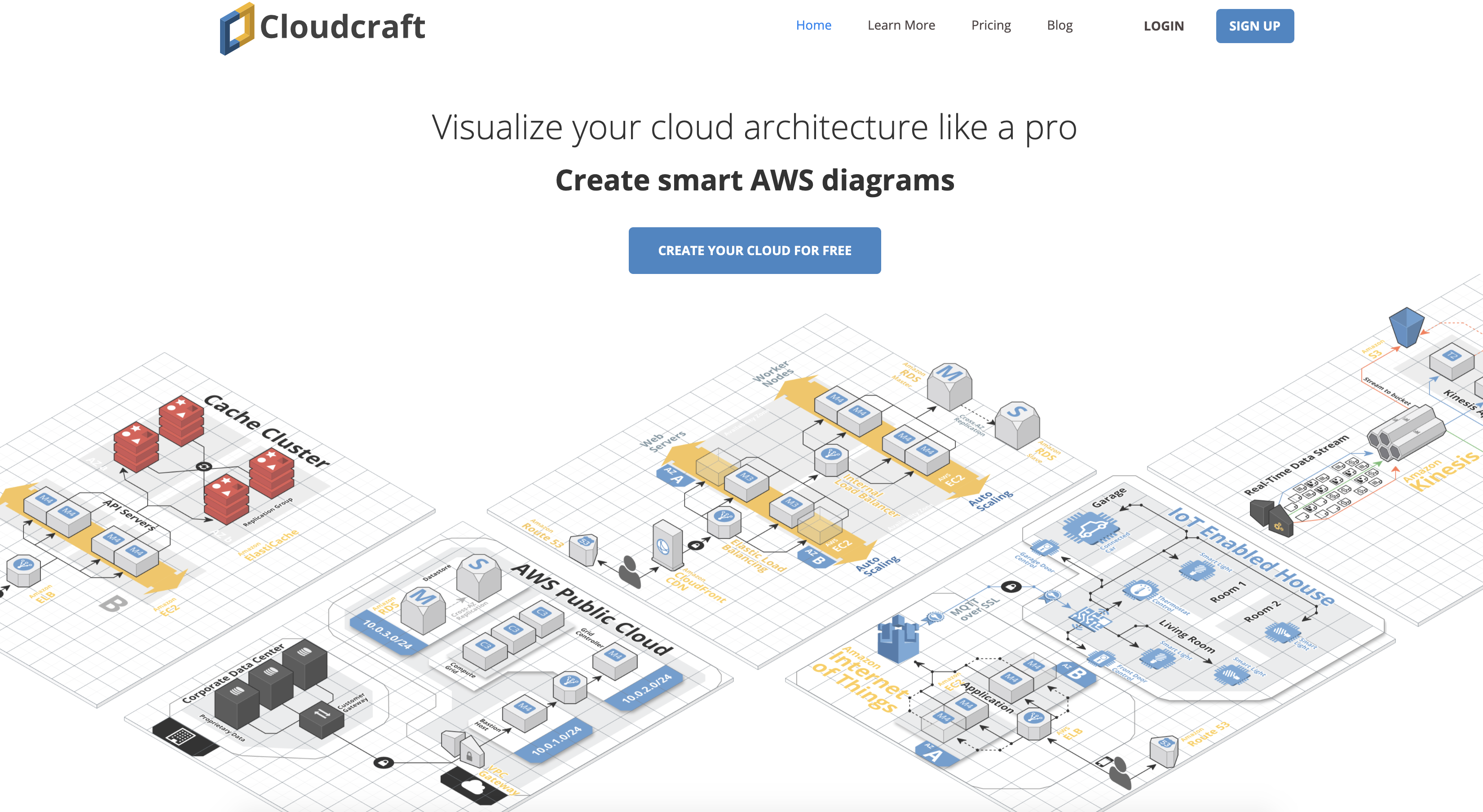
1. Cloudcraft
Cloudcraft là công cụ dành cho các bạn backend.

Tất cả những gì các dev backend làm dường như là lập kế hoạch cho back end của họ - đặc biệt là với AWS và rất nhiều dịch vụ khác nhau đang hoạt động. Nhưng thay vì thực hiện chúng trên một công cụ vẽ phẳng nhàm chán, họ có thể sử dụng Cloud Craft.
Cloud Craft cung cấp giao diện nhấp-kéo (click-drag) và thả (drop) thực sự trực quan để bạn tích hợp các dịch vụ AWS khác nhau. Nó không chỉ tuyệt vời cho việc lập kế hoạch mà còn rất tốt cho việc lập ngân sách.

Việc xem qua từng trang định giá của từng dịch vụ và hiểu được chúng có thể là một niềm đau đối với các nhà phát triển, thậm chí việc tìm ra một mức chi phí gần đúng cũng đã khó nhằn. Cloudcraft cung cấp cho bạn bản phân tích ước tính về toàn bộ kiến trúc của bạn, giúp bạn tiết kiệm rất nhiều thời gian.
Đáng tiếc là hiện tại nó chỉ dành cho AWS, nhưng việc định giá khá giống với GCP và Azure, vì vậy bạn vẫn có thể nhận được ngân sách gần đúng với Cloudcraft.
2. BundlePhobia
BundlePhobia là công cụ dành cho các bạn frontend.

BundlePhobia giúp bạn "tìm chi phí cho việc thêm gói npm vào gói của bạn". Có nghĩa là bạn có thể tìm hiểu kích thước tăng bao nhiêu khi thêm một gói npm vào gói hiện tại của bạn. Khi làm việc trên frontend framework, chúng ta luôn cố gắng giữ kích thước gói của mình ở mức tối thiểu để tối ưu hóa tải trang ban đầu cho người dùng.
Bạn thậm chí có thể tải lên tệp package.json của mình để phân tích gói nào bạn đang sử dụng. Đây là một ứng dụng phải-sử-dụng đối với tất cả các nhà phát triển chuyên nghiệp.
3. Figma
Figma là công cụ dành cho các bạn thiết kế giao diện ứng dụng (gọi tắt là designer).
Figma là một công cụ tuyệt vời để các designer tạo mock-úp và thiết kế app. Nếu bạn đang dùng AI rồi thì chuyển sang Figma chỉ có thể hợp lý hơn nếu nó có thể cung cấp cho bạn gấp 10 lần giá trị đúng không? Sự thật là vậy đấy! Cùng điểm qua một số lợi ích:

- Figma cung cấp cho bạn các ứng dụng đa nền tảng, giúp bạn có thể truy cập các thiết kế của mình từ mọi nơi và bạn không cần phải sử dụng máy tính mạnh để truy cập. Bạn không cần cài đặt bất kỳ thứ gì để bắt đầu sử dụng nó.
- Nó sử dụng web-assembly mang lại hiệu suất và hiệu quả tuyệt vời, giúp bạn làm việc hiệu quả hơn so với khi bạn sử dụng AI.
- Đây là một ứng dụng được thiết kế và hoàn thiện rất tốt và thậm chí sẽ miễn phí cho hầu hết các nhu cầu thiết kế của bạn.
- Bạn có thể tạo nguyên mẫu cho Web, Android và iOS và nó thậm chí còn cung cấp cho bạn một số hành vi mặc định, một lần nữa, tất cả đều từ một ứng dụng web.
Khi bắt đầu sử dụng Figma, bạn sẽ biết ngay rằng những nhà phát triển của ứng dụng này xứng đáng nhận được nhiều hơn $ 0/tháng của bạn!
4. Insomnia
Insomnia là công cụ dành cho các bạn backend.

Insomnia là công cụ mà các dev backend chắc chắn sẽ yêu thích khi sử dụng để quản lý tài liệu API một cách tương hợp hơn.
Dù bạn đang xây dựng REST hay GraphQL API, Insomnia đều có thể bảo kê bạn. Nó sẽ giúp luồng công việc của bạn, và thậm chí là cả team, ngăn nắp và trôi chảy.
Insomnia có một giao diện người dùng được bố trí tốt mà bạn có thể sử dụng để tạo cấu trúc điểm cuối của mình mà không cần phải viết các yêu cầu HTTP tẻ nhạt. Nó cũng cung cấp một trình soạn thảo thông minh tuyệt vời cho bất kỳ API nào mà bạn đang sử dụng để giúp bạn viết các truy vấn của mình nhanh hơn. Nếu bạn đang sử dụng GraphQL API, thì với Insomnia, cuộc sống của bạn sẽ thăng hoa hơn gấp mười lần!
5. FontFlipper
Fontflipper là công cụ dành cho các bạn designer.

Đây là một công cụ tuyệt vời giúp bạn trải nghiệm các font chữ khác nhau trên màn hình ứng dụng của bạn. Với hàng nghìn font chữ mà bạn có thể dùng thử để mô phỏng giao diện ứng dụng của mình và sau đó tải xuống, tất cả đều miễn phí.
Bên cạnh đó, FontFlipper cũng cung cấp một giao diện người dùng đơn giản, đẹp mắt và không gây sao nhãng.
6. VisBug Chrome Extension
VisBug Chrome Extension là công cụ dành cho các dev frontend.
Có rất nhiều trình xây dựng trang web cung cấp cho bạn chức năng kéo và thả (drag & drop). Tiện ích chrome mở rộng này hỗ trợ cho việc phát triển giao diện người dùng tùy chỉnh.

Bạn có thể truy cập vào mọi nhân tố DOM (domain object model) trong web app của mình. Bạn có thể đo lường các yếu tố, di chuyển mọi thứ xung quanh, thay đổi kiểu trang của mình và thậm chí tìm hiểu về diện mạo và cấu trúc của các trang web khác.
Với Visbug, tất cả điều này có thể được thực hiện trong trình duyệt của bạn mà không cần phải viết một dòng CSS. Công cụ này khá mạnh mẽ và cho phép bạn thiết kế giao diện người dùng nhanh hơn nhiều, giúp bạn tiết kiệm rất nhiều thời gian triển khai thiết kế cho mã HTML CSS và thậm chí việc gỡ lỗi và kiểm tra khi mọi thứ không diễn ra như bạn mong đợi.
Đường cong học tập của plugin này khá dốc, nhưng nó sẽ là một khoản đầu tư để các dev frontend làm việc hiệu suất hơn!
7. RIVE
Rive là công cụ mà cả designer và developer đều có thể sử dụng.

Cũng giống như sử dụng Figma để có những thiết kế đẹp mắt, Rive sẽ giúp bạn tạo ra những hình ảnh động tuyệt vời - như những hình ảnh động đôi khi bạn thấy trên các thiết kế của Dribble/Muzli mà bạn không biết phải viết code từ đầu.
RIVE giúp bạn tạo hoạt ảnh mạnh mẽ, có tính tương tác và bạn có thể dễ dàng tích hợp chúng vào mã ứng dụng gốc của mình.
Đây là một phần của phong trào thiết kế mở, vì vậy bạn có thể truy cập, xem, tìm hiểu và sử dụng tất cả các hoạt ảnh do các nhà thiết kế khác tạo ra.
Ngoài ra, RIve cũng tích hợp rất tốt với Flutter, cải thiện đáng kể trải nghiệm cho các nhà phát triển Flutter.
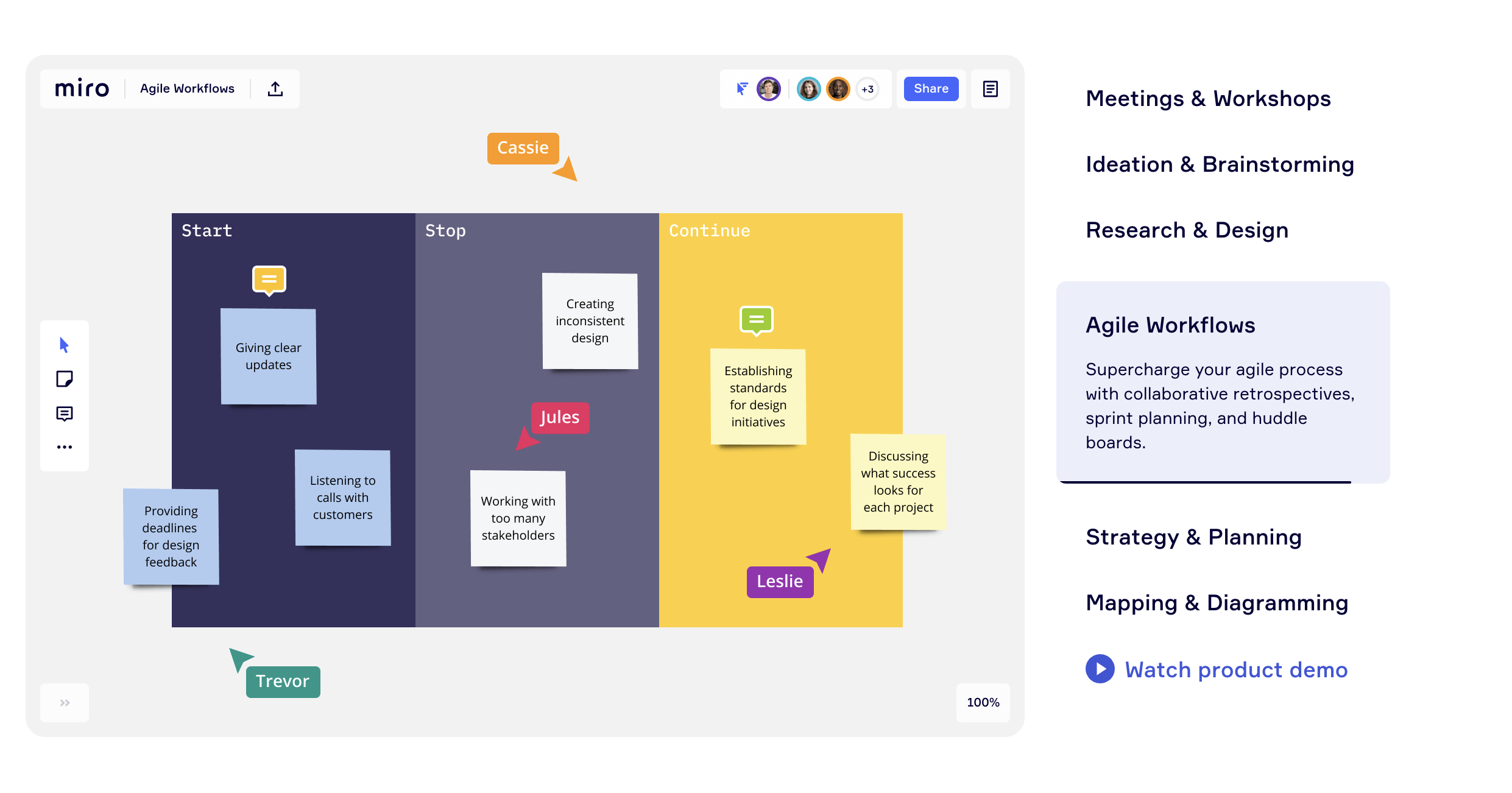
8. MIRO
Miro là công cụ dành cho làm việc nhóm.

Miro là công cụ hữu ích nhất để các nhóm làm việc và cộng tác, thậm chí từ xa.
Công cụ này mang lại một không gian mở rộng rãi cho tất cả các thành viên trong nhóm của bạn tham gia và đưa ra những ý tưởng, suy nghĩ của họ. Nhóm của bạn có thể thảo luận bất cứ điều gì và có cảm giác như thể bạn đang cùng nhau làm việc đó trong phòng họp trên bảng trắng.
Nó cũng cung cấp một loạt các công cụ cải thiện trải nghiệm. Không chỉ về giao tiếp giữa các thành viên trong nhóm, bạn còn có thể quản lý dự án và tài liệu. Chỉ với Miro, bạn sẽ không phải chuyển đổi các tab cho mỗi nhiệm vụ khác nhau trong khi làm việc với nhóm của mình.
Tổng hợp việc làm IT - Software trên VietnamWorks
VietnamWorks InTECH
Xem bài viết gốc trên Medium
TẠO TÀI KHOẢN MỚI: XEM FULL “1 TÁCH CODEFEE” - NHẬN SLOT TƯ VẤN CV TỪ CHUYÊN GIA - CƠ HỘI RINH VỀ VOUCHER 200K