Bài viết sau đây là tổng hợp những mẹo JavaScript hữu ích và phổ biến. Những mẹo này sẽ giúp bạn code Javascript ngắn hơn, tối ưu hóa hơn.
1. Dấu tách số (Number separator)
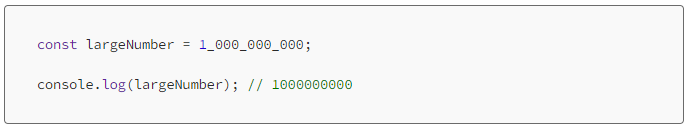
Để cải thiện khả năng đọc số, bạn có thể sử dụng dấu gạch dưới làm dấu phân cách.

2. Event listeners chạy một lần
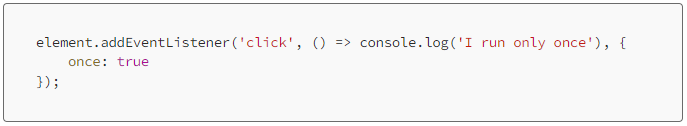
Nếu bạn muốn thêm một Trình lắng nghe sự kiện (Event listeners) và chỉ chạy nó một lần, bạn có thể sử dụng đoạn mã sau đây.

3. console.log Variable wrapper
Trong console.log(), đặt các đối số (arguments) trong dấu ngoặc nhọn để bạn có thể thấy cả tên biến và giá trị biến.
4. Kiểm tra xem Caps Lock đã bật chưa
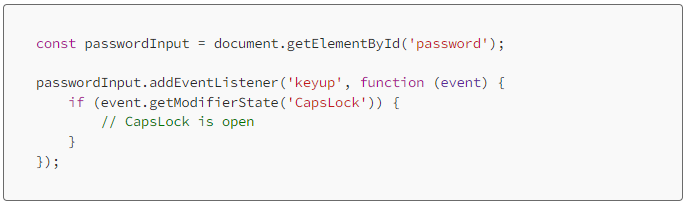
Bạn có thể sử dụng KeyboardEvent.getModifierState() để check xem Caps Lock có đang bật hay không.

5. Nhận giá trị min/max từ một mảng
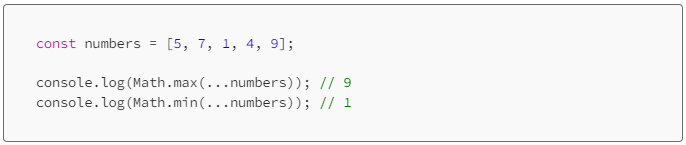
Bạn có thể sử dụng Math.min() hoặc Math.max() kết hợp với toán tử mở rộng để tìm giá trị nhỏ nhất hoặc lớn nhất trong một mảng.

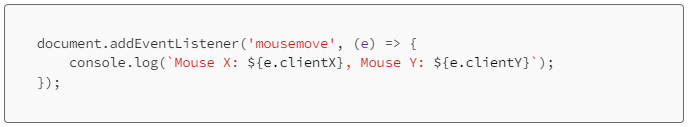
6. Lấy vị trí chuột
Bạn có thể sử dụng các giá trị của thuộc tính clientX và clientY thuộc tính của MouseEvent đối tượng để lấy thông tin về tọa độ của vị trí chuột hiện tại.

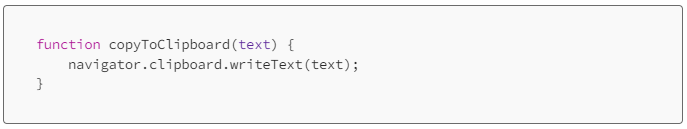
7. Sao chép vào Clipboard
Bạn có thể sử dụng API Clipboard để tạo chức năng “Copy to Clipboard”.

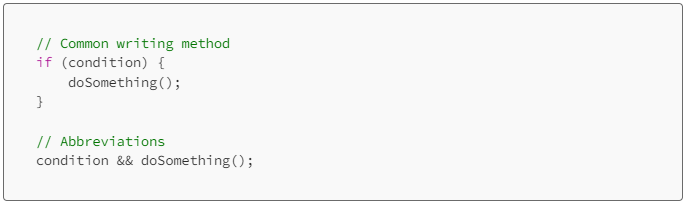
8. Rút gọn các câu judgment có điều kiện
Nếu hàm chỉ được thực thi khi điều kiện đúng, bạn có thể sử dụng shorthand &&

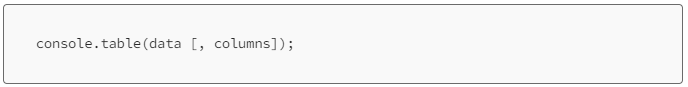
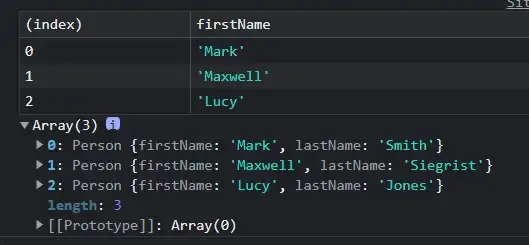
9. console.table() in bảng theo định dạng cụ thể
Cú pháp:

Thông số:
dataCho biết dữ liệu sẽ được hiển thị. Nó phải là một mảng hoặc một đối tượng.columnsĐại diện cho một mảng chứa tên của các cột.


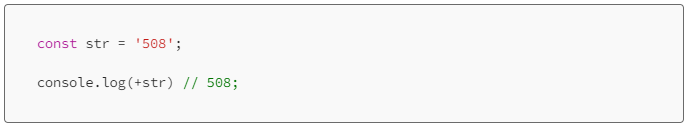
10. Chuyển chuỗi thành số

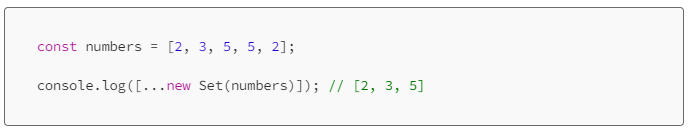
11. Khử trùng lặp mảng (Array de-duplication)

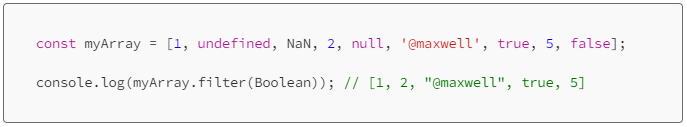
12. Lọc tất cả các giá trị giả từ mảng

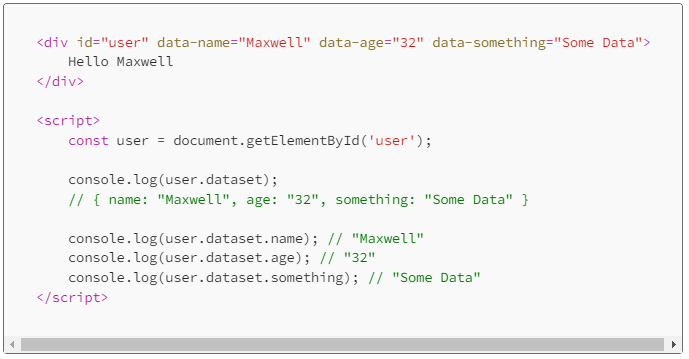
13. Tập dữ liệu của phần tử
Sử dụng thuộc tính tập dữ liệu để truy cập các thuộc tính dữ liệu tùy chỉnh của phần tử.

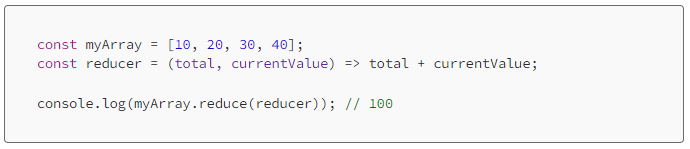
14. Phương thức giảm mảng xuống thành một giá trị duy nhất.

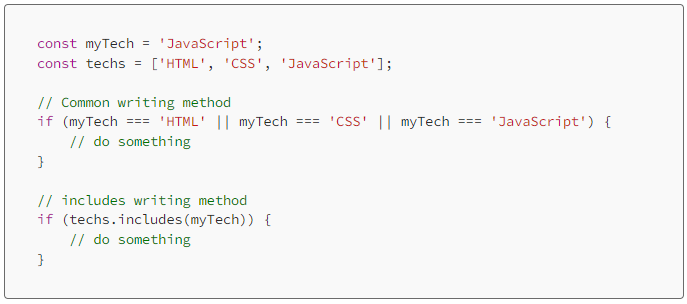
15. Phương thức include hữu dụng

TẠO TÀI KHOẢN MỚI: XEM FULL “1 TÁCH CODEFEE” - NHẬN SLOT TƯ VẤN CV TỪ CHUYÊN GIA - CƠ HỘI RINH VỀ VOUCHER 200K












